こんにちは。
イラストレーターのあなんよーこ(@anan_illust)です。
先日、私のPIXTAのプロフィールページに、自分だけの絵柄別バナーをつけました!!わーい!!パチパチ!!
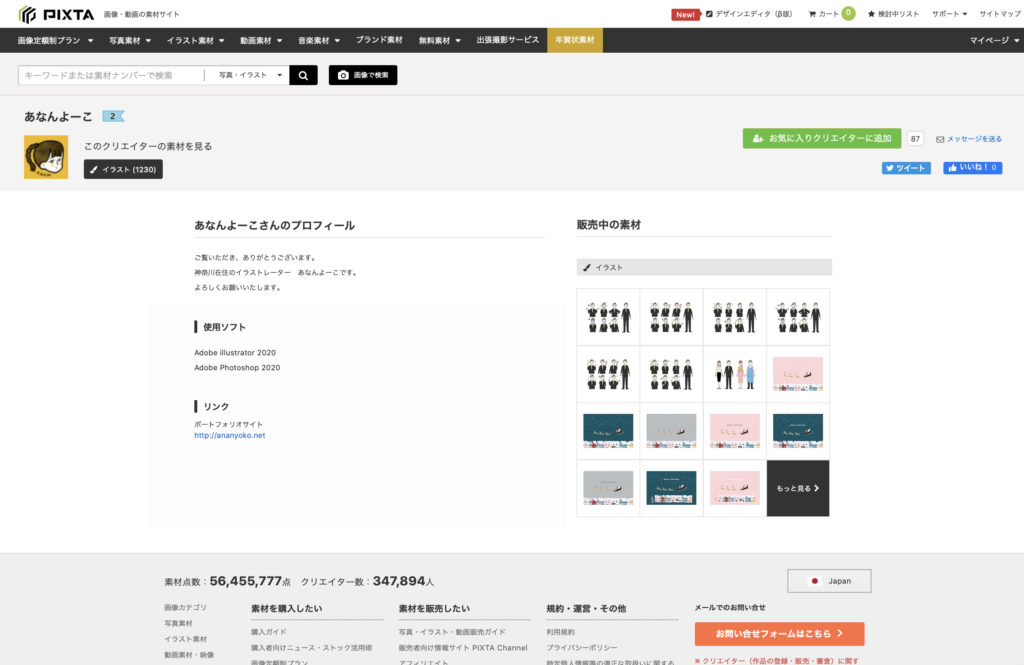
▼バナーを追加した現在のプロフィールページ

ボタンをつけるのも、むずかしそう…。
絵柄別バナーで、できること
バラバラになっている素材を仕分けできる
PIXTAのストックイラストは素材をアップロードし、承認された順番でポートフォリオに並んでいきます。
そうすると必然的に絵柄などがバラバラと点在してしまいがち。
また、時間が経ってしまった素材はどんどん埋れていきます。
人物のイラストとクリスマスのイラストが混在している状態になっていますね。
私のイラストを気に入っていただき、他のテーマの素材を探そうと思っても、1000件以上の中から探すのは大変です。
少なくとも、絵柄別やテーマ別に分ける事ができたら…。
そこで、この絵柄別バナーです!
このバナーをクリックまたは指定した検索ワードを使用すると、事前に登録したカテゴリー別の一覧を閲覧する事が可能になります。
とっても便利!
今回、私は絵柄別にしましたが、「ビジネス向け」「美容向け」などのカテゴリーで分けるのも良いなと思います!
どんな素材を作っているかわかりやすくなる
また、ストックイラスト作家として、どんなイラストを作成しているか一目で分かってもらえる事は大きなポイント!!
もし、バナーなどプロフィールページに何も無いと下記のようなイメージになりますが…

せっかくプロフィールページまで飛んできたくれた方も、詳細が分かりづらく帰って行ってしまいそうです。
時間をかけて作っているイラスト素材をアピールする事ができないなんて、とっても勿体ない!!
リンクバナーによって、検索が楽チンになることはもちろん、デザインを工夫すれば、一目でイラストの幅の広さを見せる事ができ、一石二鳥の効果を得る事ができますよ!
では、オリジナルリンクバナーを作ってみましょう!!
リンクバナーの作り方
必読!!おすすめ記事
私が参考にした記事は、ストックイラストと言ったら、この方!
とよとよさん(@toyotoyo2ro)の記事です。

PIXTAのプロフィール欄をカスタマイズしたらフォロワー数が大幅にアップした
夜更かしCMYK http://portraitroom.info/profile-custom-pixta
私も、こちらの記事の方法でリンクを作成しました。
とってもわかりやすいのでリンクバナーを作りたいと思っている方は、とよとよさんの記事は必読です!
私の記事では、上記の記事を読んだ事を前提に、私のWordPressを活用した方法をご紹介したいと思います。
とよとよさん(@toyotoyo2ro)は、Twitterでも知識がたっぷりで、本当に勉強になります。
ぜひ、ストックイラストを始めたい!と思っている方は、注目してほしい方です!!
作成手順
- バナーを作成する
- 素材1つ1つにタグを追加する
- htmlを編集する
私がバナーの作成を最初に行う理由!それは、スムーズな作業にするため「考える時間」を作りたいからです!
工程②の”素材1つ1つのタグの追加”は、ちょっと大変な作業となります!
もし、タグ付け後に、変更したいと思ってもなかなか大変!
それを防ぐためにも、まずはバナーを作ることで、頭を整理して計画を練っていくと後悔無くスムーズに作成できると思います!
【作成手順①】バナーにする画像を作成する
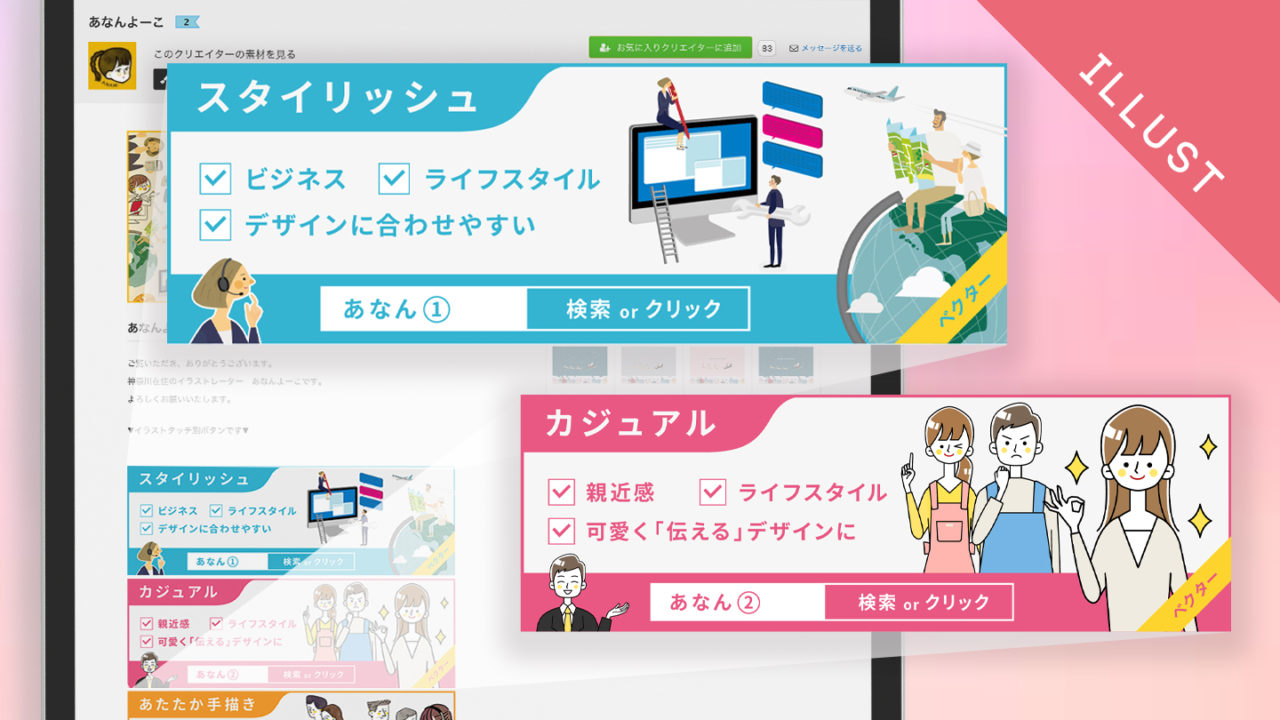
私のバナーはこのようなデザインにしました。

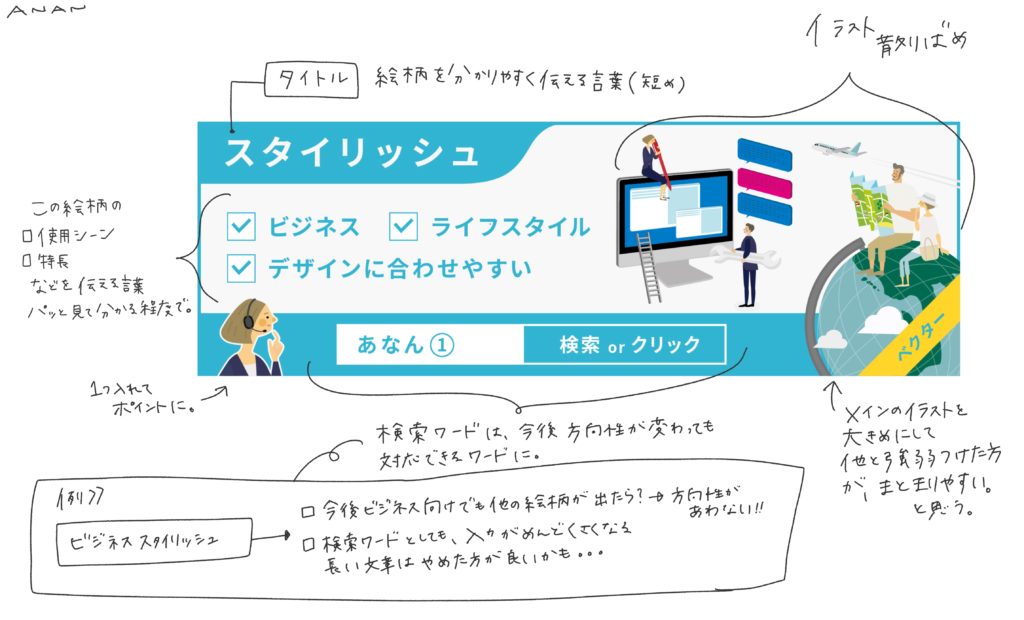
まず、いきなりデザインを作り始めるのではなく、バナーの方向性をまとめる事が大切なポイントです!
バナーデザイン作成のポイント!!
- どんなカテゴリーで分ける?(絵柄/シーン/年賀状用等)
- それぞれ特徴を伝えるタイトルを考える
- 検索ワードを考える
- 使用シーンなど提案できるとなお良いので、考える
1.カテゴリー分け
私の場合は、絵柄が4種類に分けられたので、絵柄別にしました。
調べてみると、年賀状用や美容専用、感染症対策専用など、シーン別であったり、現在、注目されているカテゴリーをピックアップしてバナーにしている方も多くいらっしゃいました!!
まさに、そのシーンでイラストを探している人にとっては、本当に分かりやすくセット購入を増やすきっかけになりそうですよね。
私も、今後、シーン別の素材が増えてきたら、追加したいなと思っています!
2.特徴を伝えるタイトルを考える
デザインを作る上で、パッと見て内容を判断するための、アイコンやキャッチコピーは大切な存在です。
大きめに配置したイラストも、そのアイコンになり得ますが、さらに素材の特徴を伝えるコピーをタイトルとして扱うとさらに分かりやすくなると思います。
私の場合は、「スタイリッシュ」という言葉にしました。
3.検索ワードを考える
この検索ワードが大切!!
次の工程のタグ付けでは、この言葉を全ての素材に反映していかなければなりません!!!
後から変更しようにも、なかなか大変そうなのは想像に難くありません…。
なので、容易に先ほど考えたタイトルをそのまま検索ワードにするのもオススメしません。
また、タイトルとしてふさわしい別の言葉に変更したくなった時に、タイトルと検索ワードであべこべになってしまう恐れがありますから…。
できる限り不変的に使用できるものが良いです!
・今後、素材の方向性が変わっても対応できる言葉にする
・長すぎたりややこしいと検索する手間が増えるので単純な言葉にする
そのため、私は「あなん①」など、シンプルで変化に対応しやすいワードを選びました。
4.素材の使用シーンなど提案できるワードを考える
バナーの一部に「ビジネスシーンにぴったり!」「女性向けデザインにぴったり!」などの言葉が入ると、購入したい方にとって分かりやすく、入りやすいです。
以前に「中身が全て同じ洗剤でも”トイレ用””お風呂用”とわざとカテゴリーを分け、使用シーンを連想させる言葉を付けた方が売れる」という例を聞いた事があり、なるほど!と思った事があります。
なんでも「専門」というイメージは信頼しやすいですからね。
ストックイラストも同じで、自分のイラストはどんなシーンにぴったりか考えて、提案すると良いと思いますよ!
バナーの画像を作成する
幅は480pixelにするとプロフィールページの文章の幅と大体同じになります。
また、私は、並んだ時のイメージを考えて、メインカラー4色を選びました。
その時に参考にしたのが、配色の本やサイトです。
カラーが統一されると、デザインもまとまって見えますので、オススメです!
作成した画像はjpgなどで保存しましょう。
【作成手順②】タグを追加する
ここからPIXTAの素材ページで、タグを1つずつ追加していきます。
しかし!本当に1つずつやっていたら終わりません!!
一括で追加する方法を活用しましょう!
編集する素材を選択したら、上部にタグを一括追加できる場所があります!!本当に助かる〜!!!
追加したいタグを入力し「一括追加」のボタンをクリックすれば完了です。

【作成手順③】htmlを編集する
htmlと言われると身構えてしまいますが、コピペするだけなので簡単です!!
ご紹介していたとよとよさん(@toyotoyo2ro)の記事を参考に進めますが、何度挑戦しても、なかなかページに表示されない!と困っている方にオススメなのが、WordPressなどブログの編集ページです!
WordPressを活用した簡単htmlコードの作り方をご紹介します。
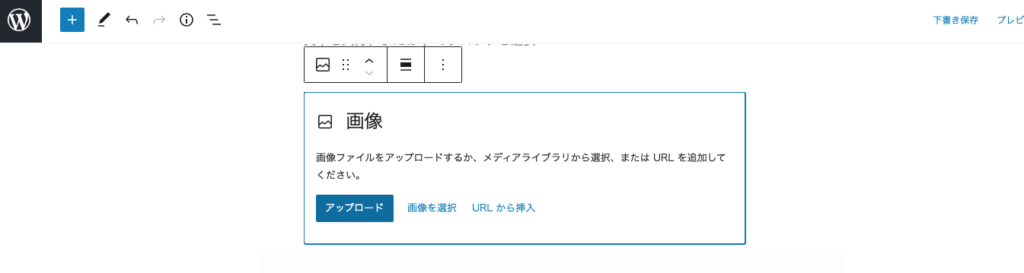
1.新規投稿ページを作成し、画像のアップロードを選択

2.バナーに使用する画像を選択

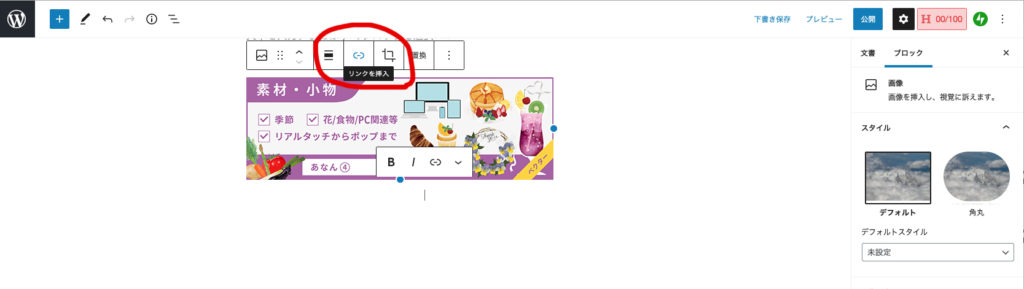
3.リンクを挿入を選択

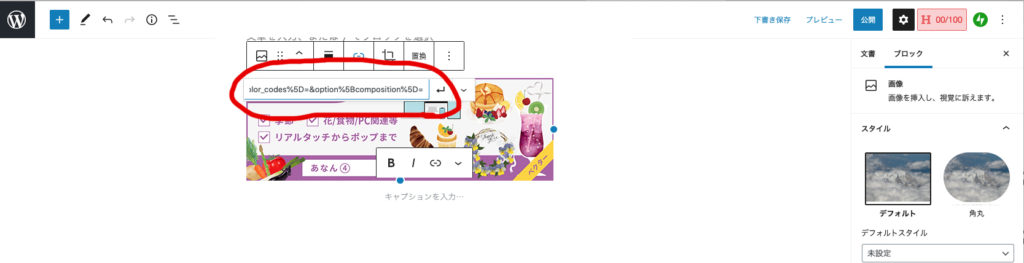
4.バナーをクリックした後に表示したいページのURLを貼り付ける

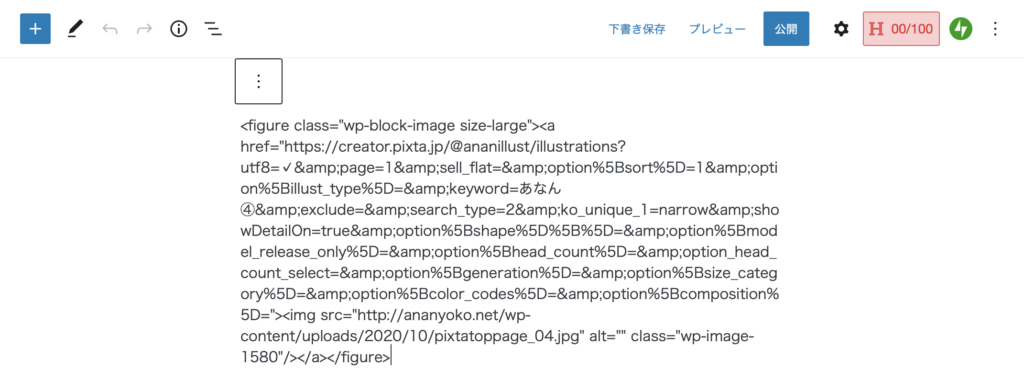
5.htmlを編集を選択

6.htmlコードが表示されるので、コピーする

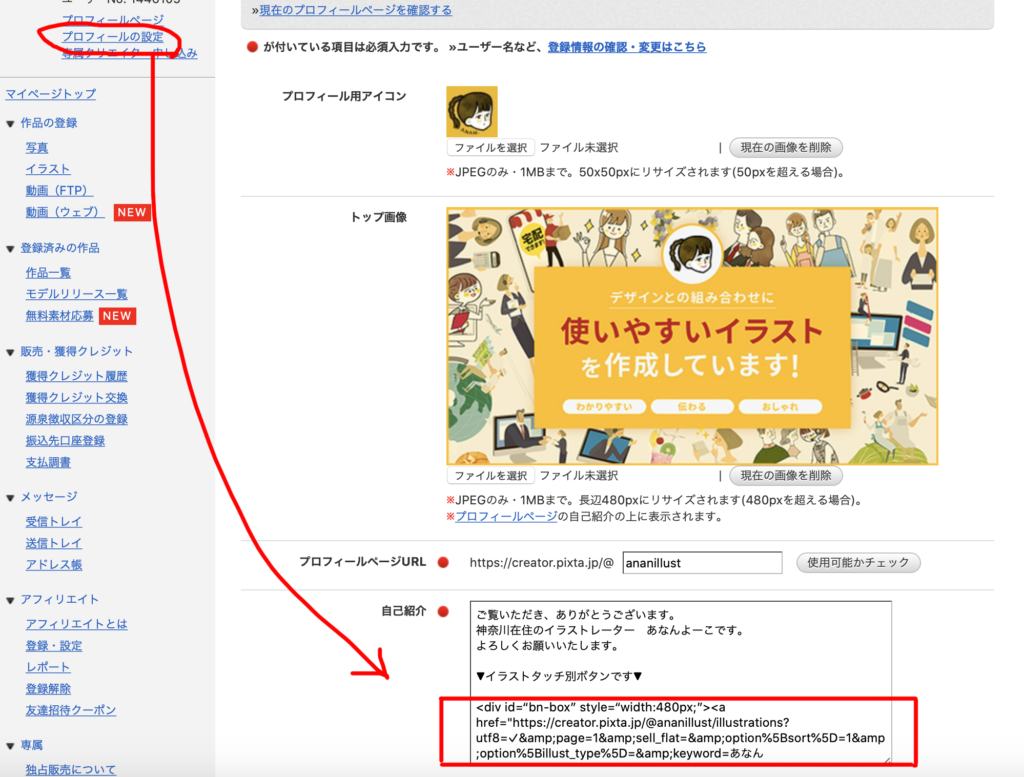
7.「プロフィール設定」→「自己紹介」の部分にそのままペーストする

8.完成!!

さいごに
画像を作成し、タグを一括追加!htmlを貼り付け!で、簡単にプロフィールページのクオリティアップができます!!
ぜひ、PIXTAでストックイラストを投稿している方は挑戦してみてくださいね。
投稿数が少なめの時から考え始めた方が、タグ付けもさらに楽チンですよ!
この記事が誰かのお役に立てれば幸いです♪
ここまでお読みいただきありがとうございました!!
イラストレーターのあなんよーこ(@anan_illust)でした。