こんにちは!
イラストレーターのあなんよーこ(@anan_illust)です。
今回も前回に引き続き、私のストックイラスト あるあるを漫画で紹介!




作り始めると、止まらないストックイラスト のバリエーション作り。
細かい違いを作りすぎると、投稿するのも大変になり、ストックサイトの自分のページの見栄え?も悪い気がして、どのくらい作ろうか悩みながらも、やめ時がわからなくなる…あるある。
1つの素材で、幅広く使用できるバリエーションを作りたい!
ストックイラスト は、様々な人が様々な場面で使うからこそ、いろんなシーンにハマるイラストを目指す事が大切ですよね。
私も「クリスマス」というキーワードで、縦と横やカラーの違いなど多くのバリエーションを作成します。
同じイラスト素材を使用しつつ、少しずつ構成やバランスを変えるだけでも、「選ぶ楽しさ」も増え、目に止まりやすくなります。
特に人物が入るビジネス風のイラストでは、バリエーションの種類も増えます。
- 表情違い
- ポーズ違い
- 構図違い
- 配色違い
- 他の素材と組み合わせる
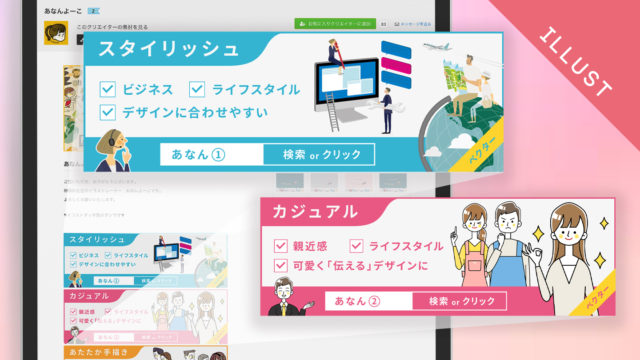
例》表情違い/ポーズ違い
例》構図違い/他の素材と組み合わせる
ちょっと他の素材と組み合わせたり、表情が違うだけでも、グッと「使いやすさ」も増します。
1つの媒体に1つのイラストしか使わないとは限りません。
同じイラストレーターさんの同じ人物イラストを複数配置したいと考える場合、表情違いなどセットで購入する方も多くいます。
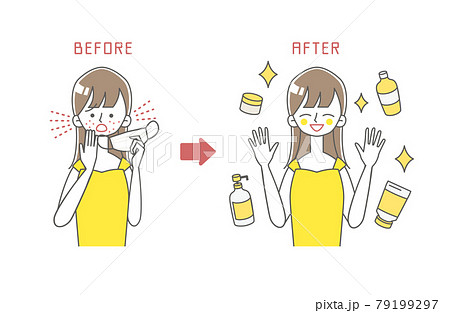
下絵のように、予めスキンケアのビフォーアフターわかりやすく1つのセットにして販売するのも、イラストの使用方法も簡単にイメージ出来るため購入しやすく、おすすめです。
たくさん作るのもいいけど…
ただ、同じような構成で表情などの細かい違いで量産しても、良いとは限りません。
私も最初は、とにかく「数」を意識して、無闇に量産をしていました。でも、そんなに反響はなく…。
作るのも投稿するのも時間がかかって大変だったのに…なんて事に。
使用されるシーンをしっかりイメージする!
しっかりと使用して欲しいシーンを考えて、1つ1つを「作り込む」事!
むやみやたらに増やす「量」ではなく、数が少なくても「質」も意識したものの方が、反響があったように思えます。
必要だ!と感じれば表情だけなどの違いも作りますが、3パターンほどに納めます。
多くなってしまうようであれば1つのデータの中に、いくつも並べ「表情違いセット」として作成するようにしています。
※ただ、これも使用して欲しいシーンによって変わります(単体ではないと使えない客層など)
それ以降は、さらに大きくイメージの変わる構成を変えたり、モチーフを変えたり、変化の幅を大きくしたものを作成しています。
Adobe Illustratorのアートボードを上手に使おう!!
量をたくさん作ると管理が大変になりますが、そんな時はadobe Illustratorを上手に使いましょう!
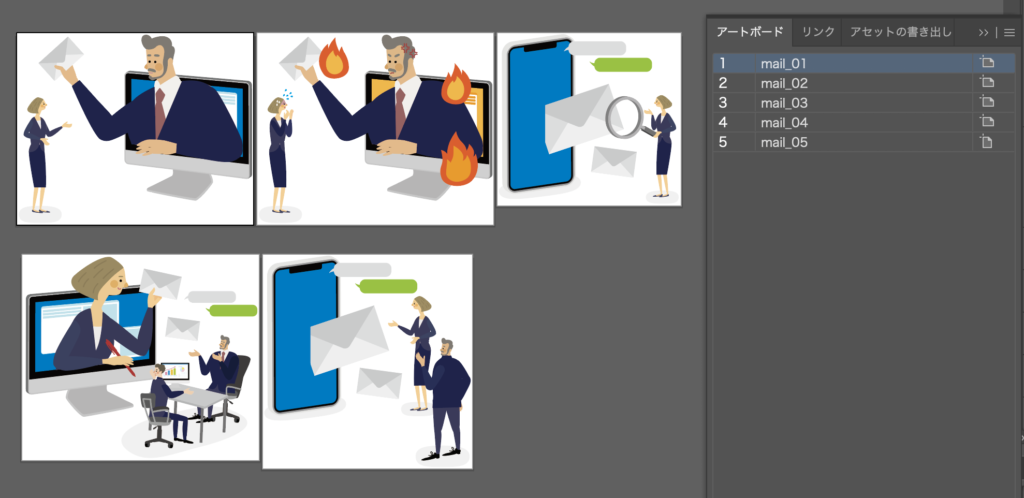
1.アートボードに1つずつ素材を配置していく/アートボードに名前をつける

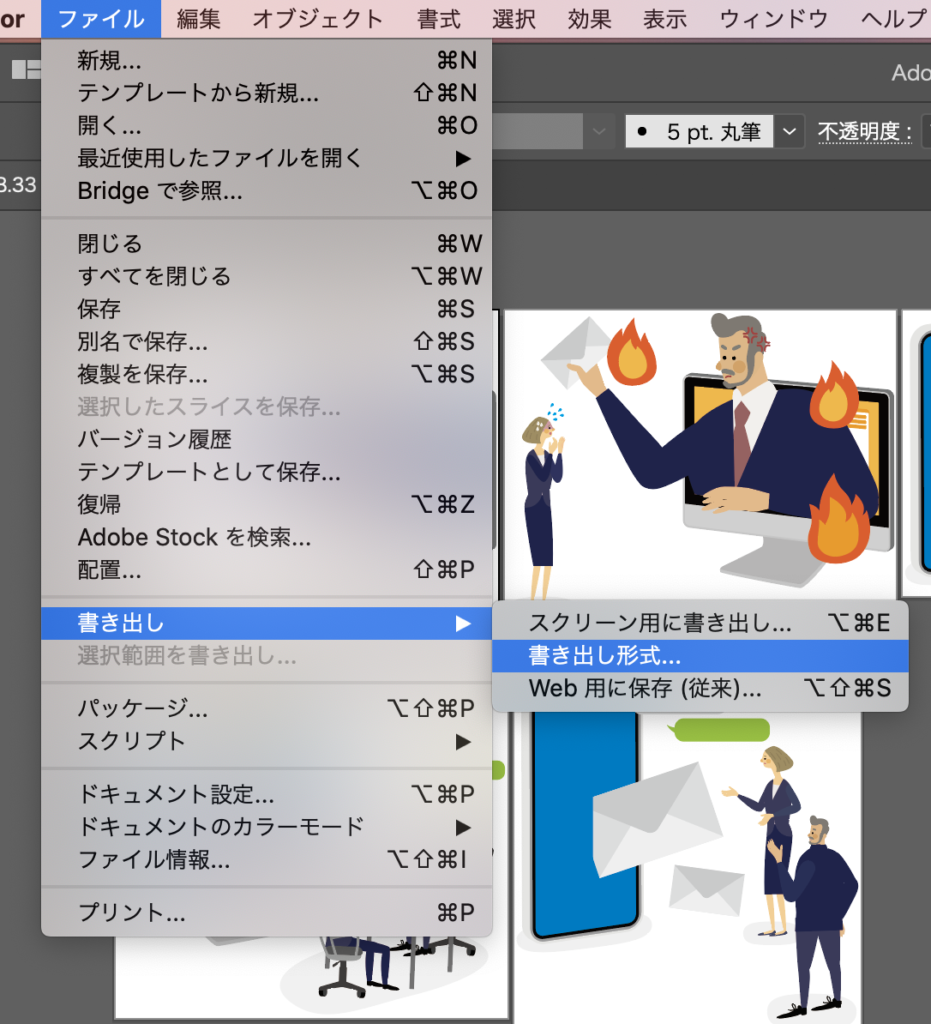
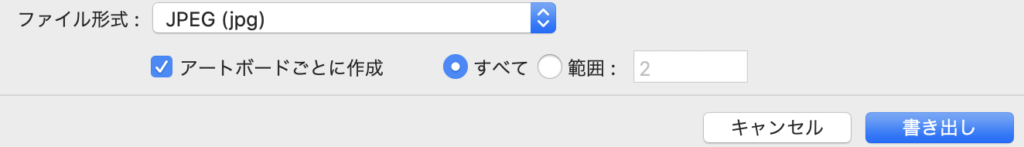
2.ファイル→書き出し

3.アートボードごとに作成にチェックして書き出し

PNGデータもファイル形式で選択すれば同様に書き出しが出来ます。
EPSデータは、「別名保存」で同じように「アートボードごとに作成」をチェックして保存してください。

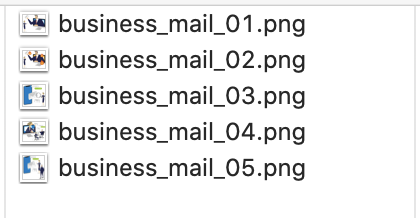
「business」と名前がついたaiデータを上記のような書き出し方法を行うと、aiデータの名前の後に、各アートボードの名前が追加された状態で保存されている事がわかります。
たくさんあるイラスト素材を一括で保存できるのでとっても便利ですよ!
上図では、アートボードいっぱいにイラストを配置していますが、イラストの上下左右にしっかりと余白を作る方がおすすめです。
理由としては、ストックサイトで並んだ時に、イラスト周りの余白によって、イラストの使用イメージが湧きやすくなり、購入に繋がりやすくなるからです。
下記事の「アートボードとデザインの配置の仕方」を参照してください。

さいごに
では、ここまでお読みいただきありがとうございました!!
少しでもストックイラスト に取り組んでいる方のヒントになれたら嬉しいです!
イラストレーターのあなんよーこ(@anan_illust)でした。
他にも様々な絵柄で、ご要望に合わせイラストを制作します。
商品やサービスの宣伝の力になれるよう精一杯努めて参ります。
お見積もりのみでもOKです。お気軽にお問い合わせください!