こんにちは。
イラストレーターのあなんよーこ(@anan_illust)です。
私はつい最近から、ストックイラストに投稿するデータをラスターからベクターデータに切り替えました。
▼メインで描いていたイラストはこんなテイストです
ベクターデータ作成のため準備した物
Adobe Illustrator
やはり、なんと言っても使いやすく多機能なイラレは外せないです!!
ずっとデザイン作成で使っていましたが、魔法の様になんでもできるのが楽しく飽きません。学んで損はないと思います。
また、私がメインで使用しているPIXTAでは、affinitydesignerのデータをそのまま投稿できません。
一度、イラレを通す必要があります。
iPad版 affinity designer
有料のアプリではありますが、本当にオススメしたいです。
イラレと近い機能を持っていて、ほとんど同じ様な動きができます。
とは言うものの、やはりツールの場所や使い方に慣れは必要ではありますが、感覚的に操作できる部分も多く、パスを引くのがもっと楽しくなります!
クリッピングマスクの操作方法なんかは、イラレより楽ちんかもしれません。
新しい絵柄
どうしてもメインで描いていたイラストのタッチではベクターデータに展開した時に不便があると思ったので、もう一つ絵柄を作ることにしました。
affinity designerでこの前の絵を描き直し。
— あなんよーこ/イラストレーター (@anan_illust) May 17, 2020
PIXTAにはaffinitydesigner→イラレeps保存の必要があるので不便だけど、隙間時間にiPadでいろいろ素材を作れるのは便利です。#イラスト #ストックイラスト #affinitydesigner pic.twitter.com/BoR7Wz5ea5
素材として意識したことは4点
絵柄を変えるなら、今までと違う雰囲気であり、欠点を解決できるものを目指しました。
- 肌色は白背景でも見えやすく濃いめにする(上記のTwitterでは未修正)
- 手足・指は関節で変更しやすくバラバラに作成する
- 人のシルエットがわかりやすく少しデフォルメする
- 線がなく、シンプルな絵柄でどんなデザインにも使いやすくする
以上のことを考えて、新しい絵柄を作成しました!
ストックイラストでは、同じ人物の様々なシーンを揃えていた方が、購入につながっている様に感じているので、しばらくこちらの絵柄で挑戦していきたいと思います。
ストックイラスト作成手順
1.iPad版 affinity designerで素材を用意する
夜にちょこちょこ素材を増やしてます。
— あなんよーこ/イラストレーター (@anan_illust) May 18, 2020
affinity designer少し慣れてきたような気がします…楽しい!
セーラームーンのイラストは、やはり消しました。小さい時、絵をなぞったり描き始めたのもセーラームーン。久しぶりに描けて楽しかったな。
たくさんのいいねとリツィートありがとうございました😊 pic.twitter.com/63N1NZ6zYX
iPadにaffinitydesignerを入れた理由の一つに、どこでもいつでもベクターデータを作れること!があります。
昼間は他のデザインやイラストの仕事をしていてストックイラストに時間を割けていなくても、夜に旦那とソファーでテレビを見ていながら、素材をコツコツ作ることができます。
なんて効率的!と思ってやっています!!
2.PCへ共有し、adobe Illustratorで開く
affinitydesignerで作成したデータは様々な形式で保存することもでき、共有も簡単です。
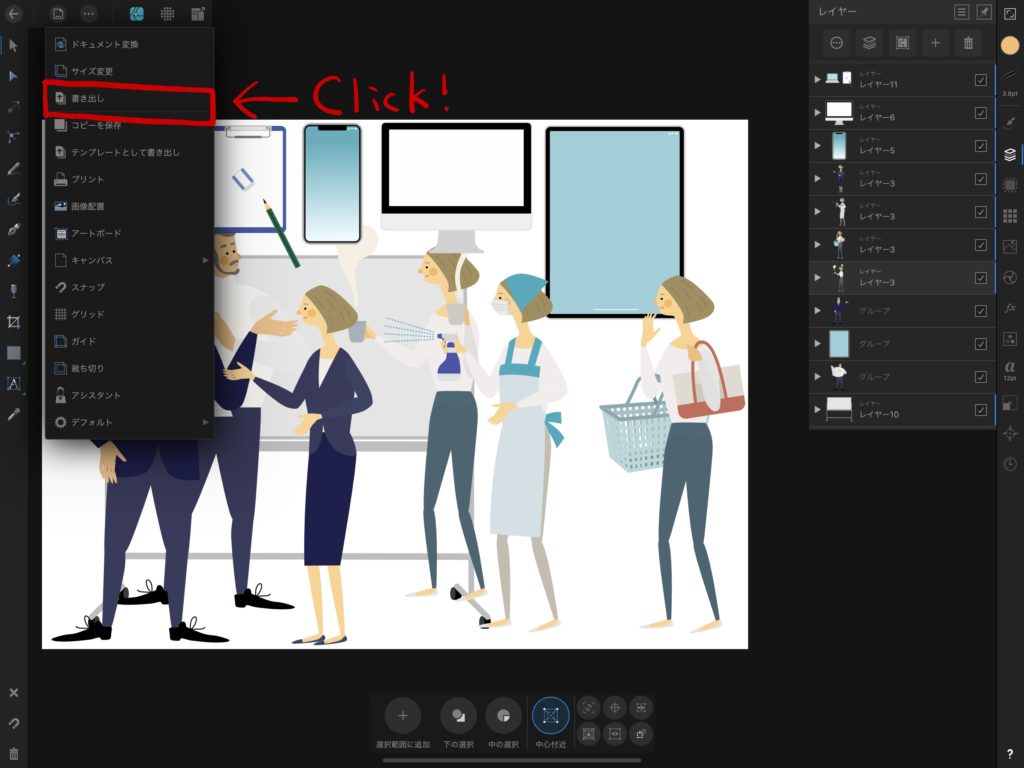
1.「書き出し」を選択

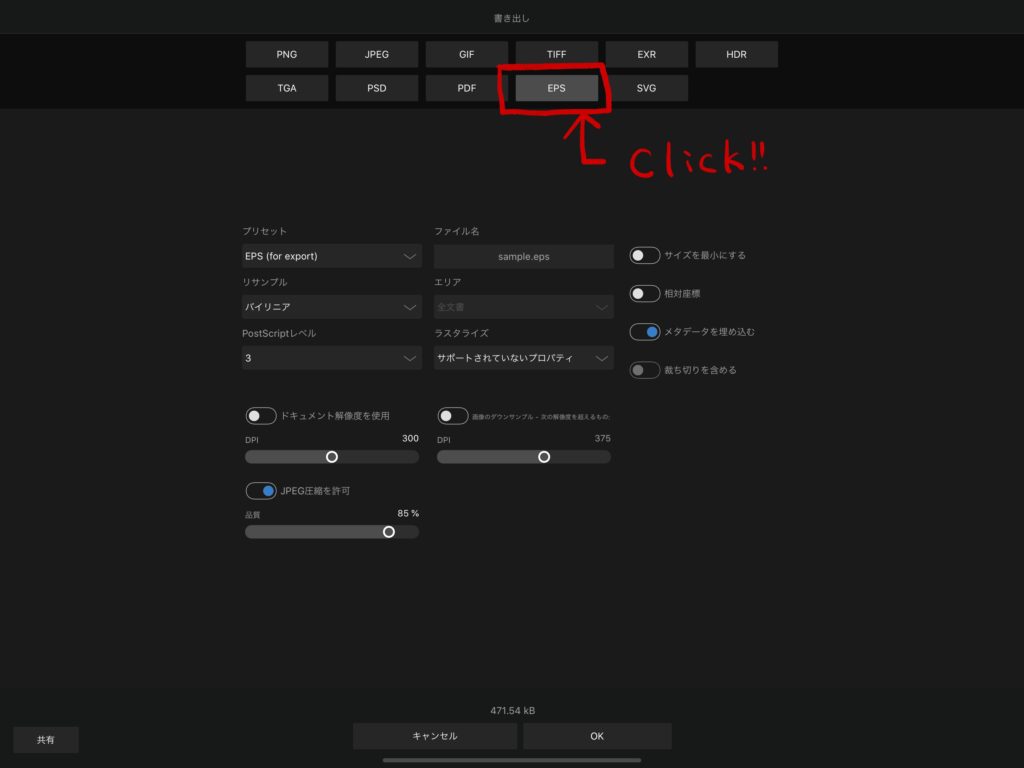
2.「EPS」を選択

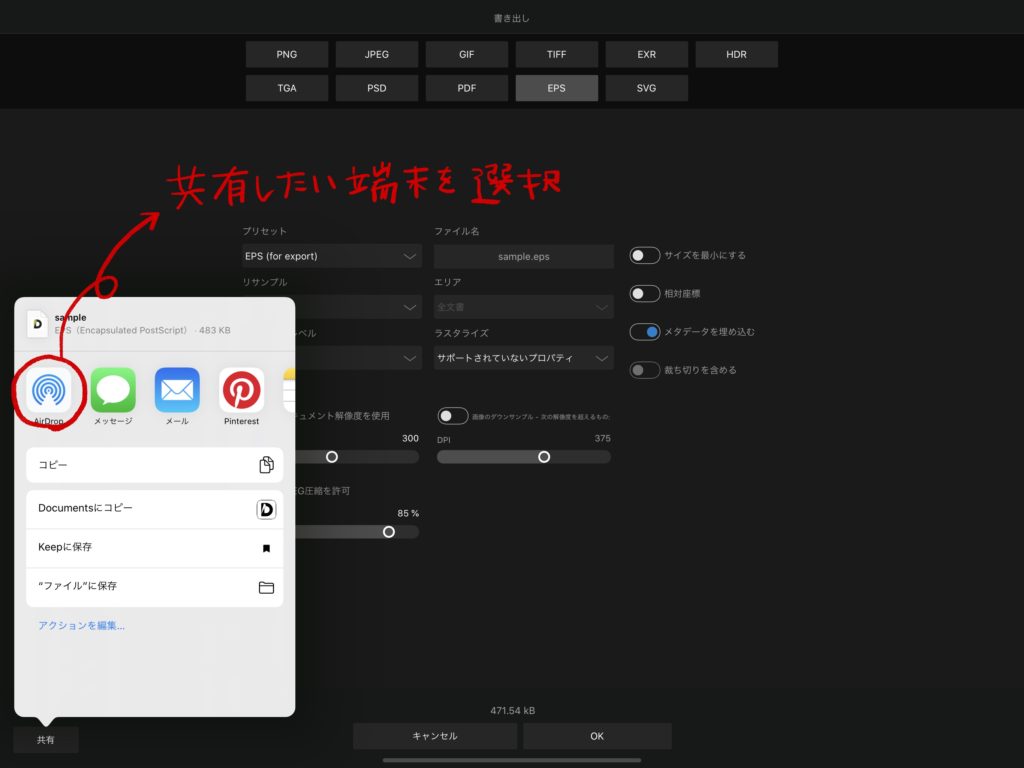
3.左下の「共有」を選択して「Airdrop」(私はiPad→iMacです)

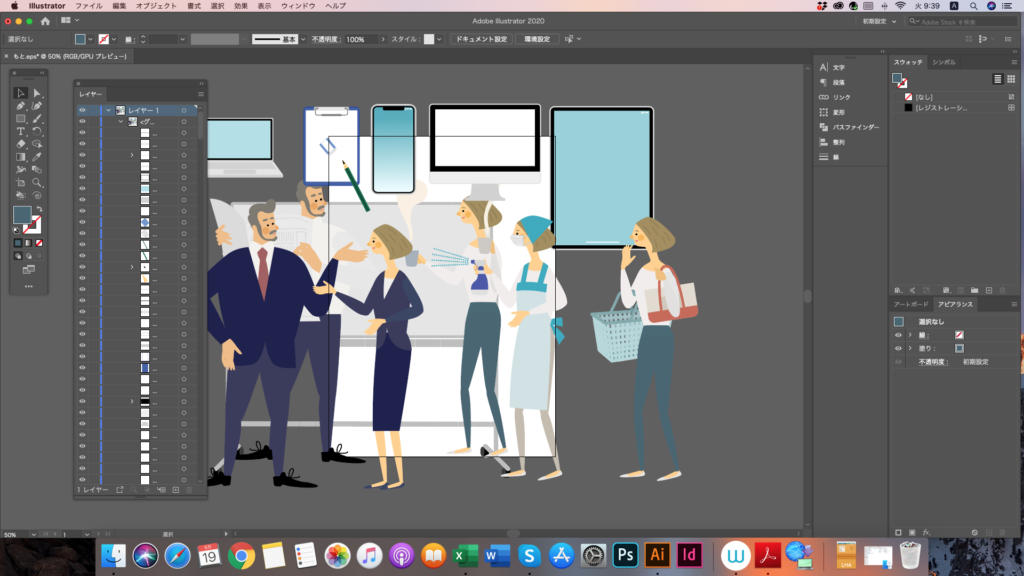
4.Adobe illustratorで開きます。

3.アウトライン化を行い、レイヤーを整理する→元データの完成
affinity designerでもアウトライン化やパスファインダーの効果は使用できますが、イラレで内容を確認してからアウトライン化をする様にしています。
レイヤーも、affinitydesignerで整えていても、イラレで開くと全てバラバラになってしまっています。(解決法あるのかも?)
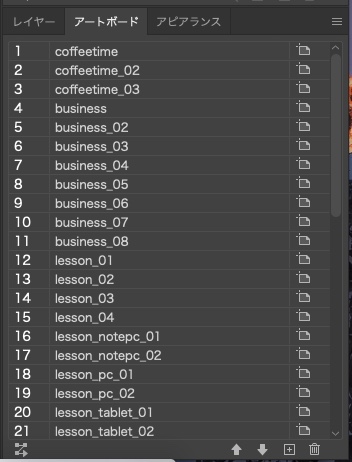
1つ1つ丁寧にグループ化や合体を行って整理していきます。変更がしやすい様にレイヤーにも部位ごとに名前をつけています。
この後、色々なイラストに展開していきます。そのための元データをここでしっかり作り込むと今後がとても楽になりますよ!!
特にシンボルは簡単に表情や衣装、ポーズなどを変更できるので元データに仕込んでおくと、とっても便利です!
4.展開する
先ほど作ったデータを使って、どんどん展開していきます。
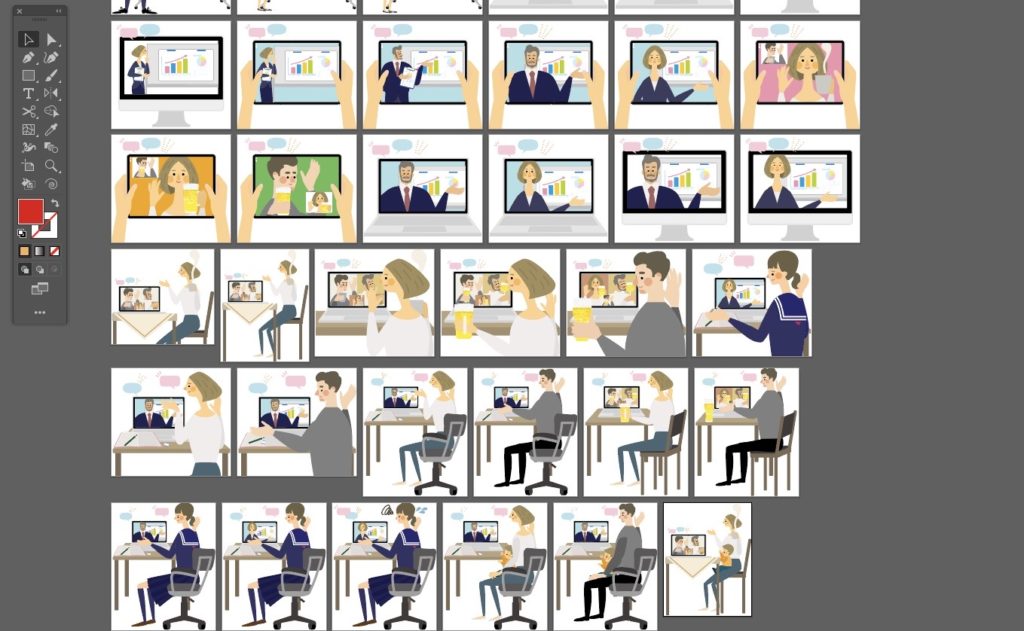
この時、イラレのアートボードを上手に使うと、とっても楽になります!
- アートボードごとのデータに一括保存ができる
- 1つのデータに保存されているため管理が楽になる
- 作っている内容が一覧になり見やすい

5.eps保存する
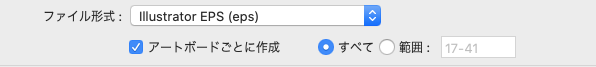
epsで保存していきます。
「別名保存」→「illustrator EPS」を選択し、「アートボードごとにに作成」にチェックを入れてください。
一部のアートボードだけを選択したい場合は「範囲」で指定してください。

保存名はデータ名とアートボード名が反映されます。
データを作る際にアートボードの管理もしっかりしておくと良いですよ。

例えば、「date.ai」に「coffee_time」というアートボード名を付けながら作成すると、「date_coffee_time.eps」というデータ名になり保存されます。
6.png保存する
「ファイル」→「書き出し」→「書き出し形式」でepsと同じ様に、「png」と「アートボードごとに作成」を選択して保存をしてください。
データの作成は以上です!!
イラレだと効率よく作業できるツールがたくさんあってとっても便利です♪
affinitydesignerを使う時の注意点
現段階でaffinitydesignerを使う時に注意していただきたい点は2点ほどです。
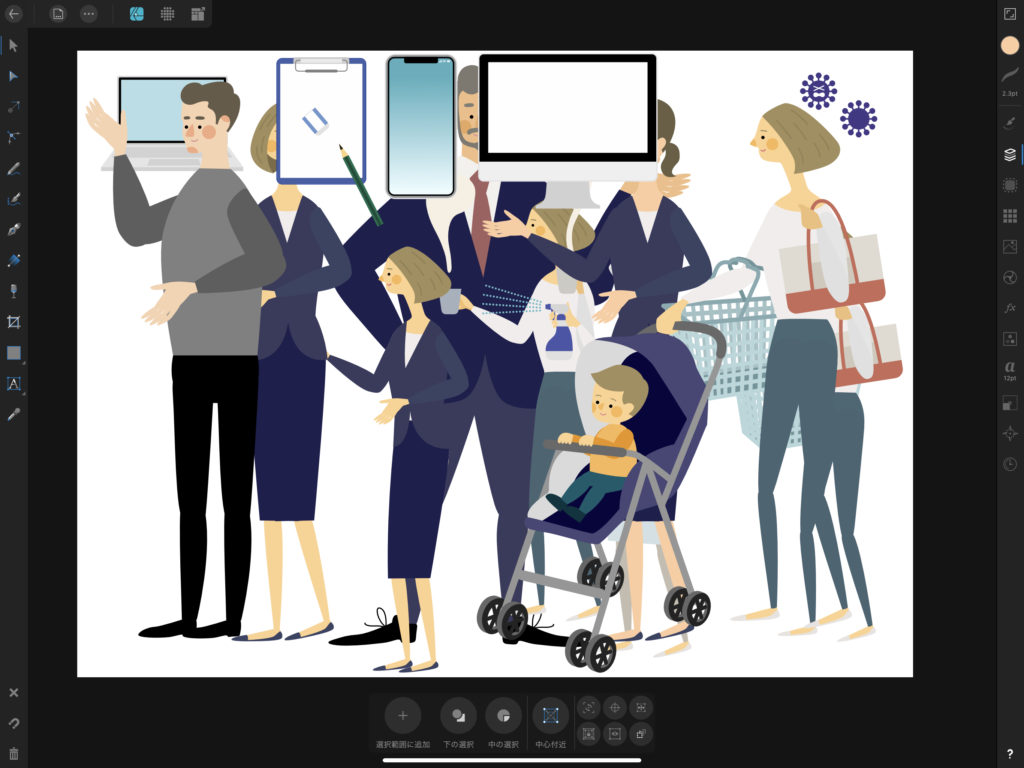
- イラレで扱いやすい様にデータは重ねない
今のところ、イラレに持っていく段階で、affinitydesignerで作っていたレイヤーの内容が消えてしまい、全てバラバラになってしまいます。

そのため、上記の様に色々なオブジェクトが重なった状態で、イラレに持って行ってしまうと整理が大変になってしまいます!!
オブジェクトが重ならない様に綺麗に配置しながら作成した方が良いでしょう。
- グラデーションは、画像化してしまうので使わない
グラデーションを使用しているところは、画像化してしまい編集の邪魔になってしまうので、affinitydesignerの段階では使用せずに作成した方が良いのかなと思っています。
affinitydesignerを使う利点
- いつでも素材を作成できる!
この利点がとっても大きいです!!
パソコンだと、ちょっとした隙間時間になかなか手を出しにくいイメージがありますが、iPadで使用できるので、リラックスタイムにソファに座りながらチョコチョコと素材を作れるのです!!!すごい嬉しい!!!
また、私はデザインをやる時はパソコンでも問題ないのですが、イラストとなるとどうしても、下を向いて直接ペンでかける方がスムーズに作業ができます…。
iPad買って良かったなぁぁ。
おかげでパスでオリジナルイラストを描く苦手意識もなくなりました!
イラストをiPadで描けるようになって、長年のモヤモヤが消えました‼︎#iPadPro2020 #イラスト pic.twitter.com/2GjGW2K5PX
— あなんよーこ/イラストレーター (@anan_illust) April 13, 2020
さいごに
やはりベクターデータの良さって捨てきれませんね。
私もまだまだこれからですが、もっと効率よくイラストを作成できる技があるはず!!ワクワク!と思って頑張っていきます!
Adobe Illustratorの早技を知りたい方には、以下の記事でもご紹介したこちらの本がおすすめです!
この記事が誰かのお役に立てれば幸いです♪
ここまでお読みいただきありがとうございました!!
イラストレーターのあなんよーこ(@anan_illust)でした。