こんにちは。
イラストレーターのあなんよーこ(@anan_illust)です。
ストックイラストでepsデータを作成し投稿した時にこんな残念なNGありませんか??
オープンパスとは?
Illustratorで必ず使う「パス」
ストックイラストの投稿では「塗りのオープンパス」は”販売NG"となってしまうことがあります。
まずは、「塗りのオープンパス」について説明します。
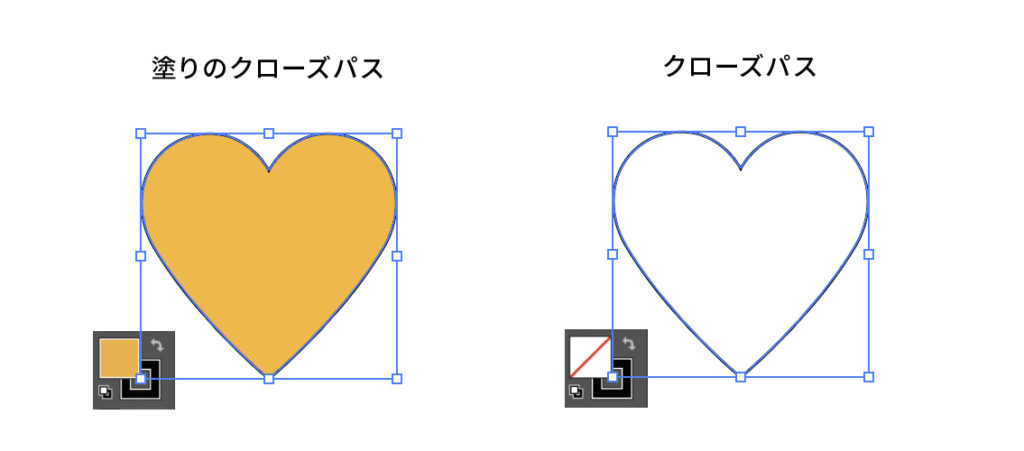
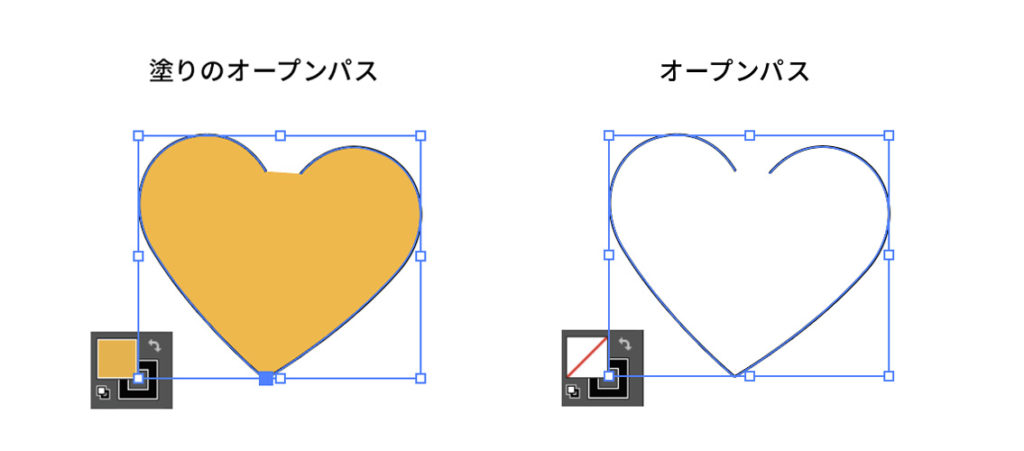
クローズパスとオープンパスの実例
クローズパスとは
アンカーポイントの始まりと終わりがしっかりと閉じられているパスのことを「クローズパス」と呼びます。

オープンパスとは
アンカーポイントの始まりと終わりが閉じられていないパスのことを「オープンパス」と呼びます。

ストックイラストの投稿などで問題になるのが「塗りのオープンパス」です。
印刷物などは、「塗りのオープンパス」で問題が生じてしまい、事故の原因になる場合が多いと言われています!注意しましょう!!!
「塗りのオープンパス」の見つけ方
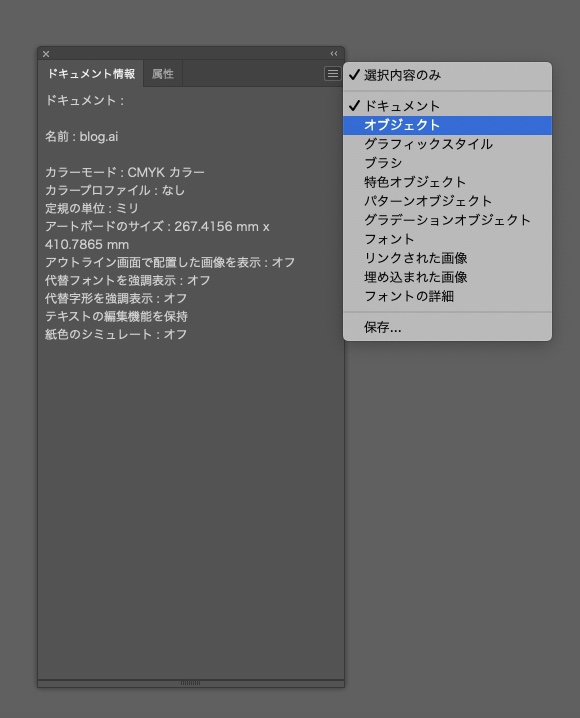
adobe Illustratorの「ウィンドウ」→「ドキュメント情報」を開きましょう。
さらに、右上のメニューバーから「オブジェクト」を選択してください。

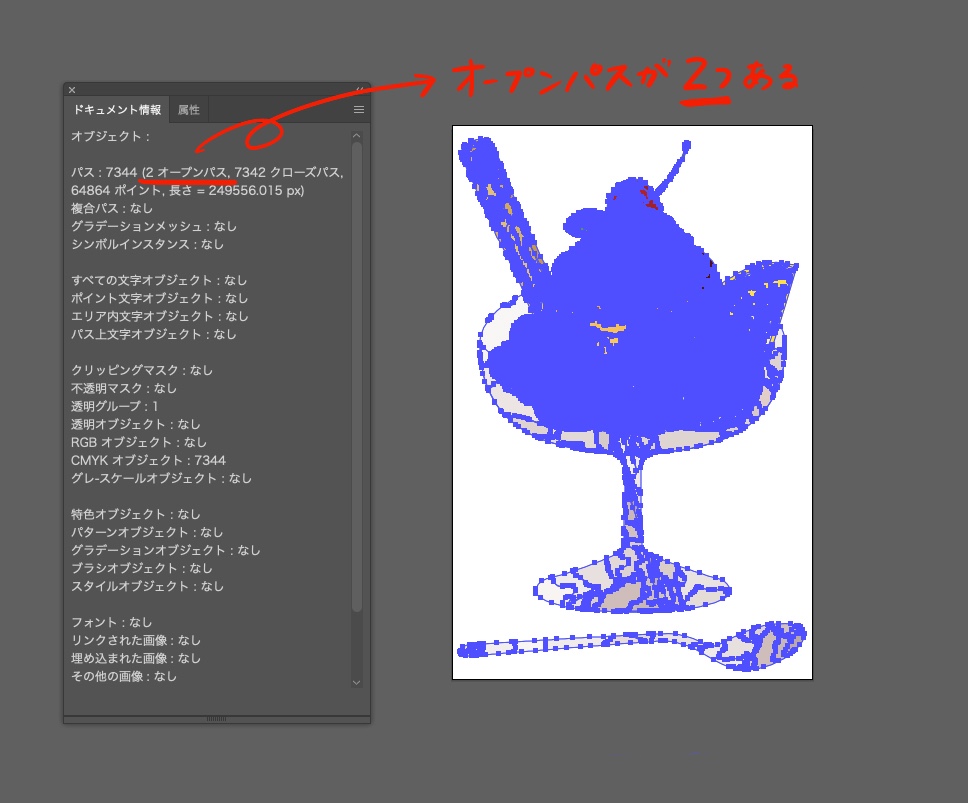
オープンパスを見つけたいオブジェクトを全て選択すると、オープンパスの数が表示されます。

どんなに複雑なものでも簡単に「オープンパス」の有無を確認ができます!
【解決方法①】パスの連結
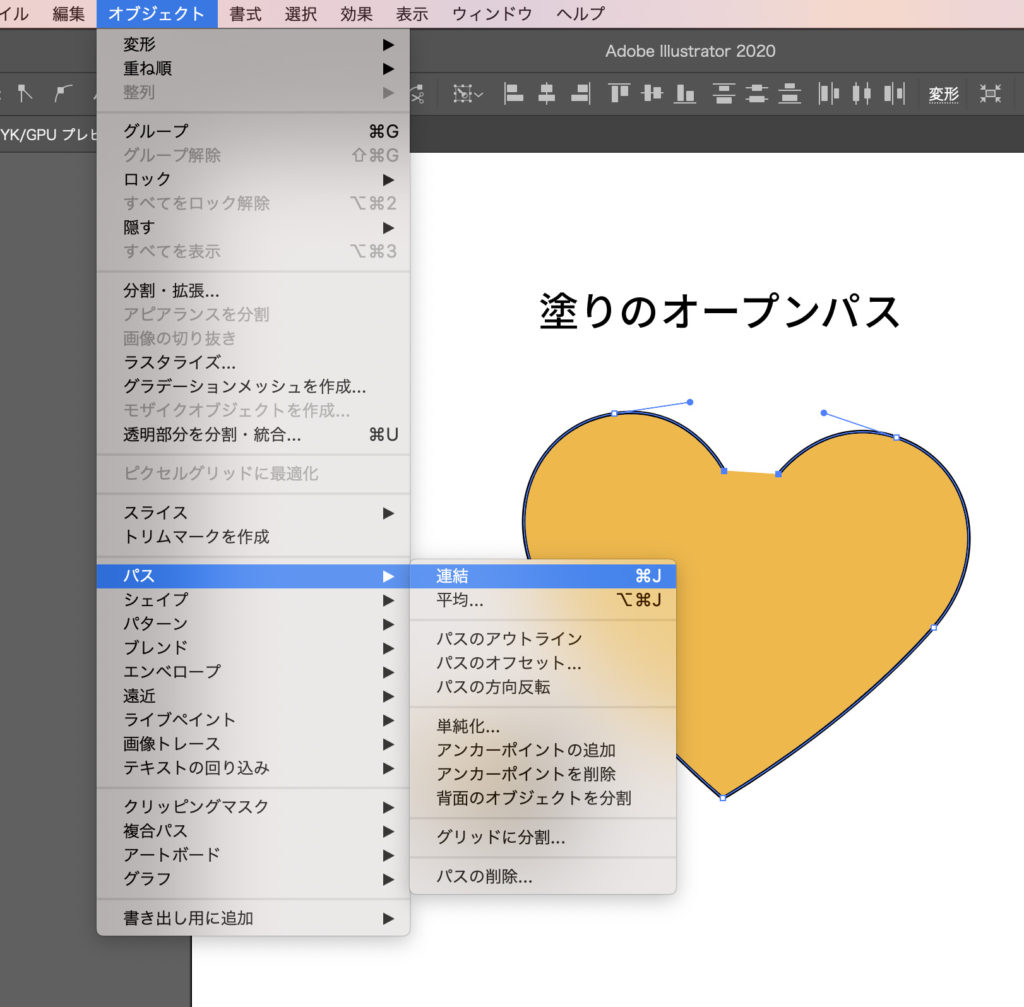
オープンパスの解決方法は、「パスの連結」です。
閉じたいアンカーポイントの始点と終点を選択し、「オブジェクト」→「パス」→「連結」です。
| 「パスの連結」ショートカット | Mac | ⌘+J |
| 「パスの連結」ショートカット | Windows | Ctrl+J |

しかし、この場合は単純なデータであれば良いのですが、複雑なデータで大量にオープンパスがある場合は、本当に大変な作業になってしまい、パスの連結だけで日が暮れるなんて…悲しい!!
実は、本当に簡単な解決方法がもう一つあるんです!!!
実際に作成しストックイラストに投稿したデータを元に紹介します!!
画像からベクターデータに変換する手順
1. 私は、まずiPadのprocreateでイラストを描きます。
人物以外を描くのも、とっても楽しい!嬉しい!
— あなんよーこ/イラストレーター (@anan_illust) April 23, 2020
iPadのおかげで、1日中いろんなところで絵を描いてます✏︎
買ってよかった〜#イラスト #procreate #iPad pic.twitter.com/FnimsVc8ru
基本的に色々な展開を考えてパーツごとに作成しています!
今回は説明のため、一つのイラストを作成してから使用します。
2. 描いたイラストの画像をIllustratorに配置します。

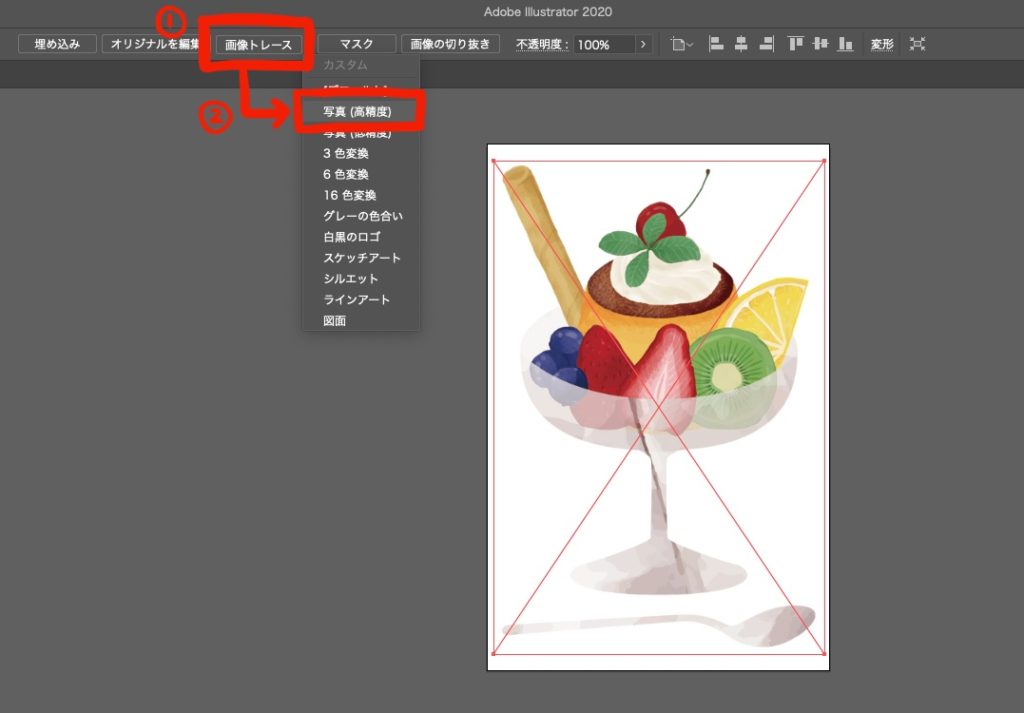
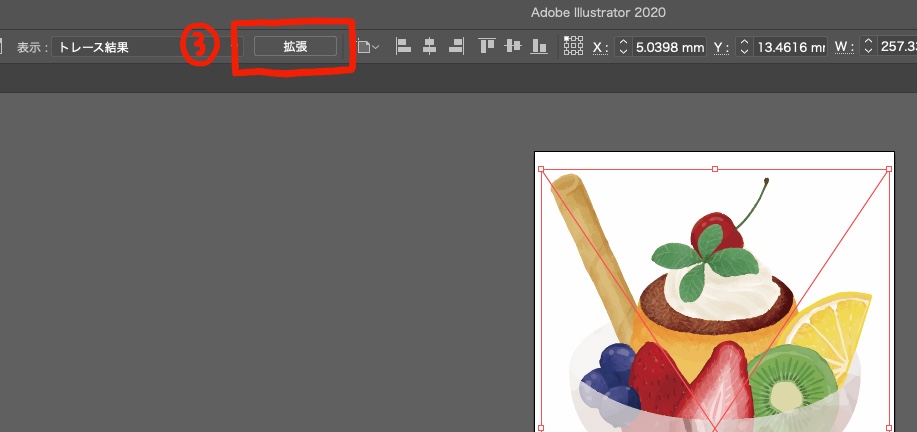
3. 「画像トレース(図①)」→「拡張(図③)」をしてベクターに変換します。


4. 「グループ解除」し、背景の白など不要な部分を削除します。
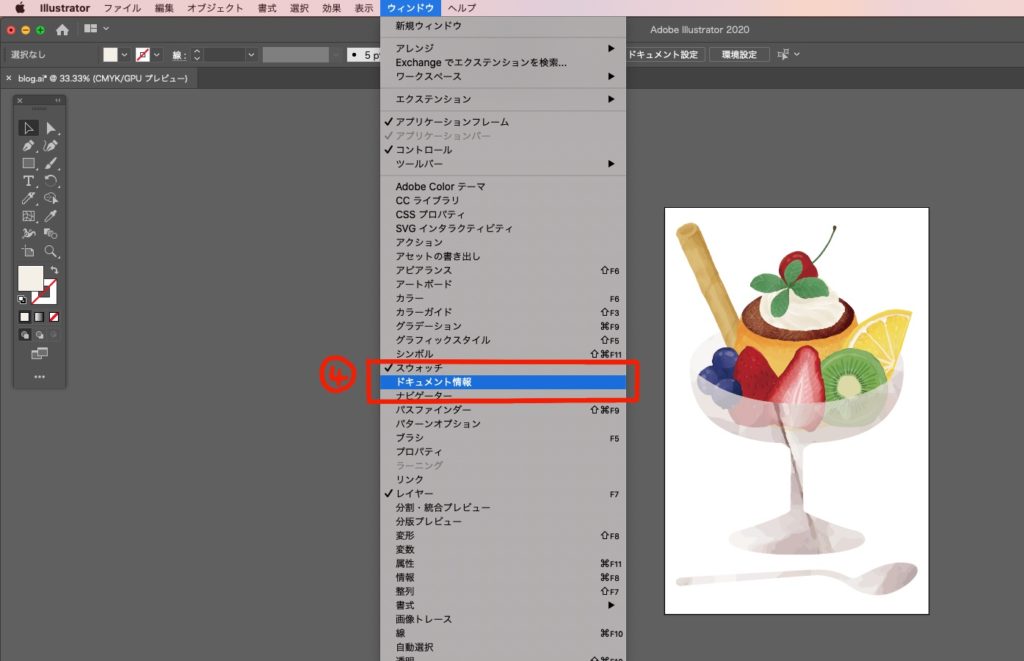
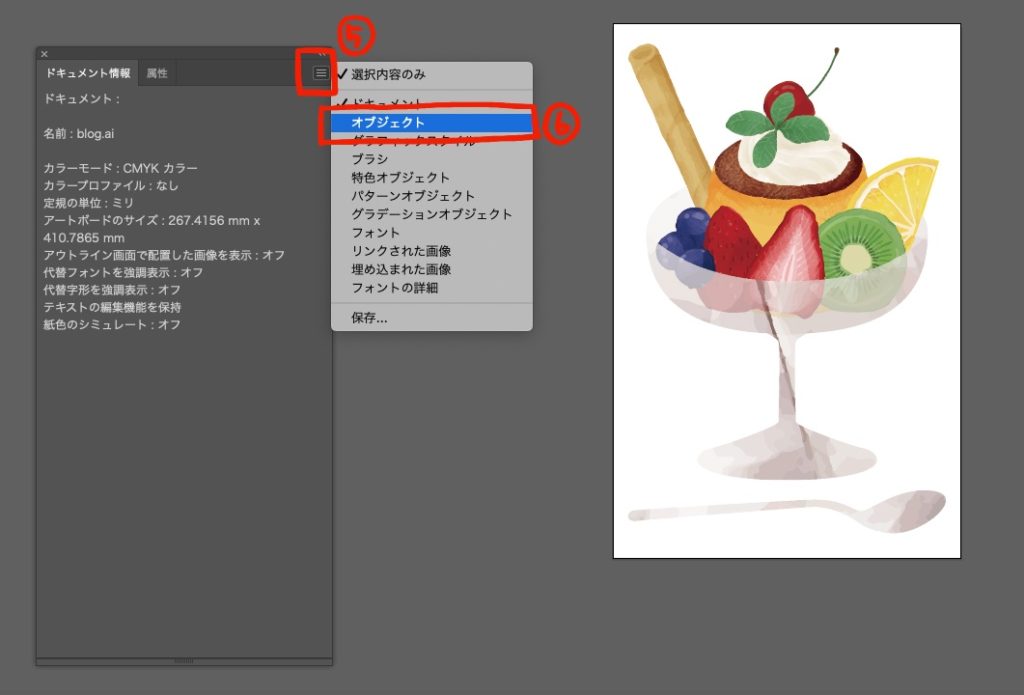
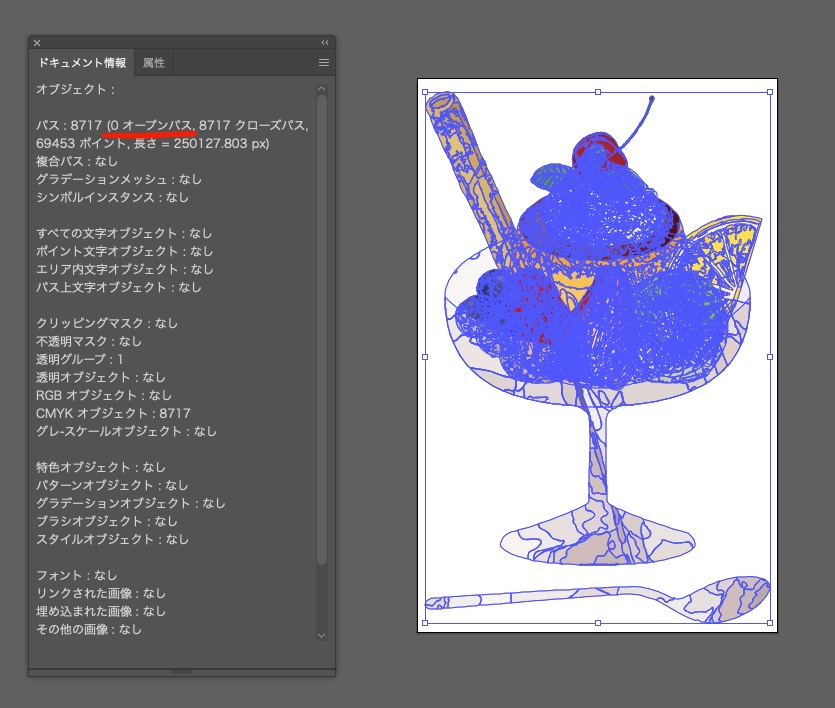
5. 「ウィンドウ」→「ドキュメント情報(図④)」を開きます

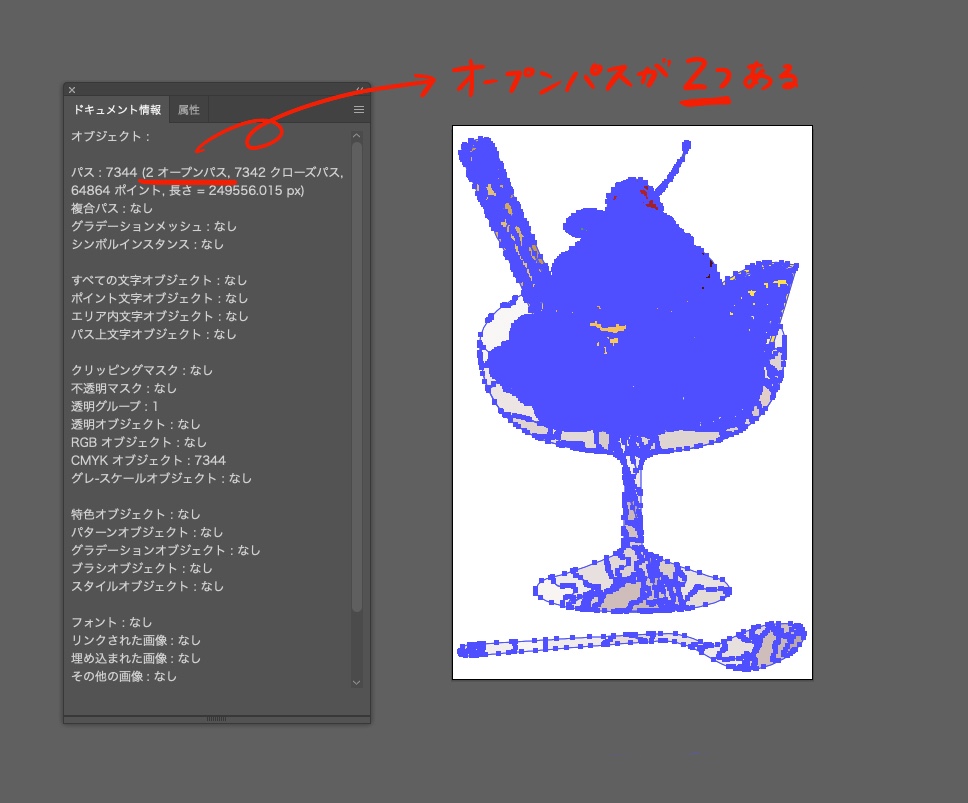
6. 右上のメニューから「オブジェクト(図⑥)」を選択します。先ほどトレースしたデータを全て選択(⌘A)します。


すると、「オープンパス」の数が分かります。
【解決方法②】ナイフツールを使う
ここで、「パスの連結」以外の方法を使って、どこにあるかわからない「塗りのオープンパス」をゼロにします。
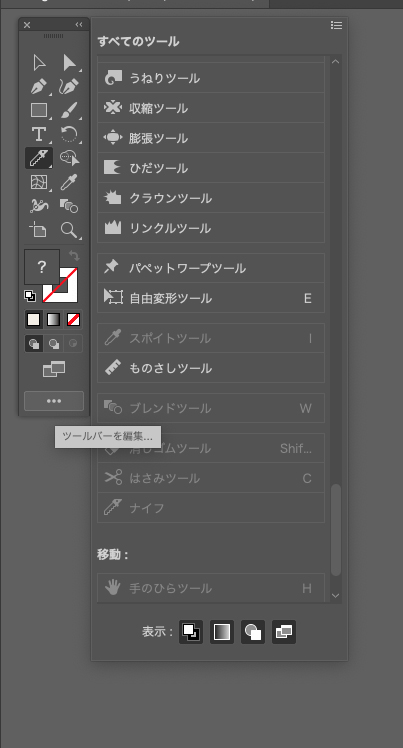
7. ナイフツールを選択します。

メニューバーから見つからない時は下にある「丸が3つ」の部分をクリックすると選べるようになります。

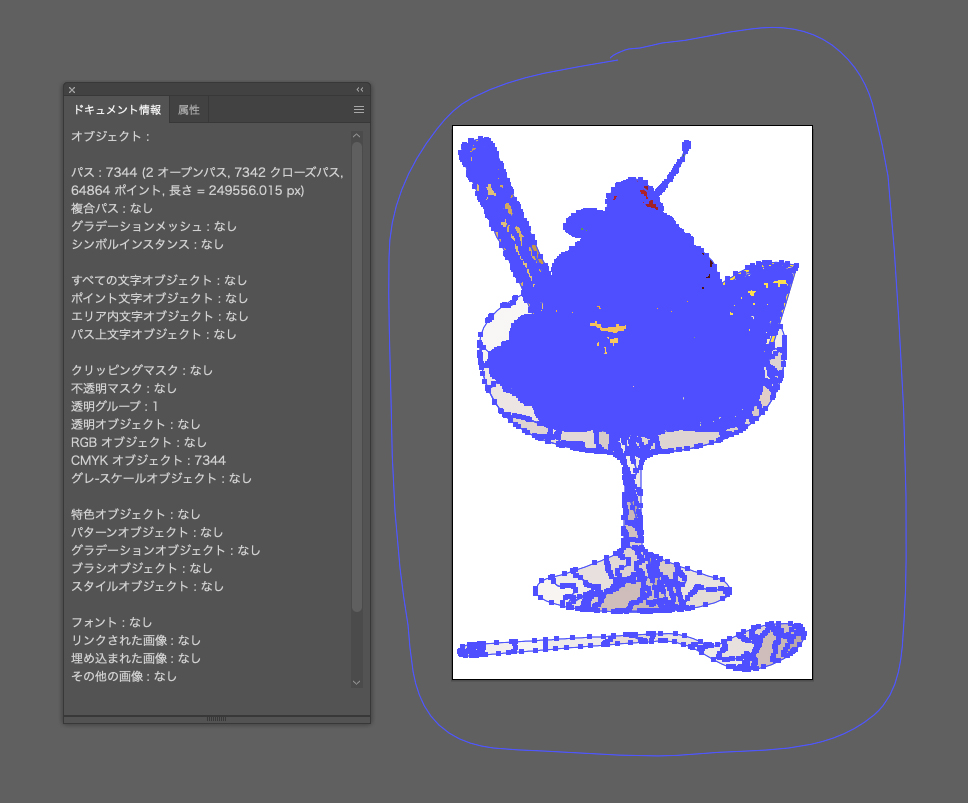
8. ナイフツールで、データをぐるっと囲みます。

それだけで!なんと、「塗りのオープンパス」がゼロになります!!

あとはグループ化して終了です。
とっても簡単ですよね!!
手書きのイラストをベクターデータとして登録したい場合は、最後にこの一手間を追加するとグンと、採用率が高まりますよ!
さいごに
本当にAdobe Illustratorの機能って、素晴らしいです!
知れば知るほど、作業の効率も作品のクオリティアップにも繋がりますよね。
私も最近は、様々なパーツを組み合わせて、食べ物シリーズを作成しています!
新しいことを取り入れるだけで作風も広がります!
ここまでお読みいただきありがとうございました!!
イラストレーターのあなんよーこ(@anan_illust)でした。