こんにちは。
イラストレーターのあなんよーこ(@anan_illust)です。
私はイラストを描いていて、ポートフォリオや勉強のためにモックアップを作成することがあります。
その時に必要になるのが“デザイン”
ここで、つまづいている方も多くいるのではないでしょうか?
私は会社でデザイナーとして勤務していました。仕事の中でデザイン未経験の方に教える機会が多くありました。
今回は、その時に、よく伝えていたことをご紹介します!
デザイン作成で意識すること5つ
1.構成のラフを必ず書き出す
まずは、テーマに合わせてデザインの構成を考えます!
この作業がとっても大切でここを疎かにしてしまうと、何のためのデザインなのか、わからないものになってしまいます!!
また、構成を作成するために、作成するデザインに掲載する情報を整理すると良いです。
作成したものを見た人に何を感じて欲しいかを考えてみましょう!
- この広告を見て問合せを増やしたい
- このチラシを見て来場者を増やしたい
- このページを見て興味を持ってもらいたい
などです!!
ざっくりでもどんなことを伝えるデザインにするのか決めることが大切です。
その「伝えること=目的」に向かって構成を組み立てていきます。
例えば、親子のお絵かき教室のポスターを作ろうと考えます。
| 目的 | 教室に興味を持ってもらい問合せを増やしたい |
| 対象者 | 幼稚園くらい子供と親 (親に「子供と一緒にやったら楽しそう!」と思ってもらう) |
| 情報 | ・教室名 ・教室の場所 ・無料体験レッスンの日時 ・キャッチコピー「みんなでおえかき!!」 |
まずは、情報量を詰め込まず簡単な内容から取り組むとやりやすいと思います!
作成前に、「目的」「対象者」「情報」などを整理したら、構成を考えます。
ラフで文字の内容や文章の量、配置、流れ、イラストや写真の配置・内容など、自分があとで見て分かる範囲で構わないので、書き出します。
前回のブログに掲載したWEB用ページを想定したこちらのモックアップ↓

こちらのラフはこんな内容です。

イラストのためのページなため、イラストを多めに配置しています。
ラフを書いた後は、ちゃんと目的に到達できる内容になっているか、見直しをしてしっかり組み立てておくと後が楽になりますよ!
- 構成は命!!方法については次回、まとめます!!
2.2〜3色程度のカラー
デザインで使うカラーは絞った方が、雰囲気がまとまって見え、見せたい部分もわかりやすくできます。
使用する色を2〜3色ほどに絞りましょう!!
近似色でまとめるほど、雰囲気が統一されます。
また、下記の3点を抑える組み合わせで配色を考えると良いです。
- “キーカラー”…タイトルなどでつかう(2割)
- “アクセントカラー”…重要な部分を目立たせるたり、全体を引き締めるのに役立つ(1割)
- “ベースカラー”…後は広い範囲で使用する(7割)
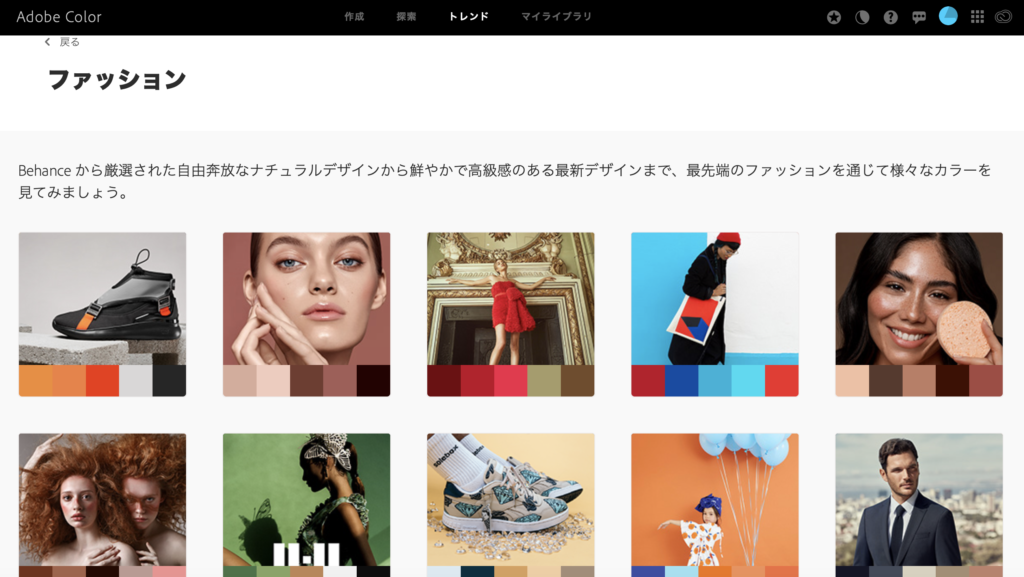
このカラーを決める時に、デザイン作成ツールの中にあるスウォッチだけを見て決めてしまうのはおすすめしません。
印刷が可能な色の数歩だけでも「4,752色」もあると言われています!
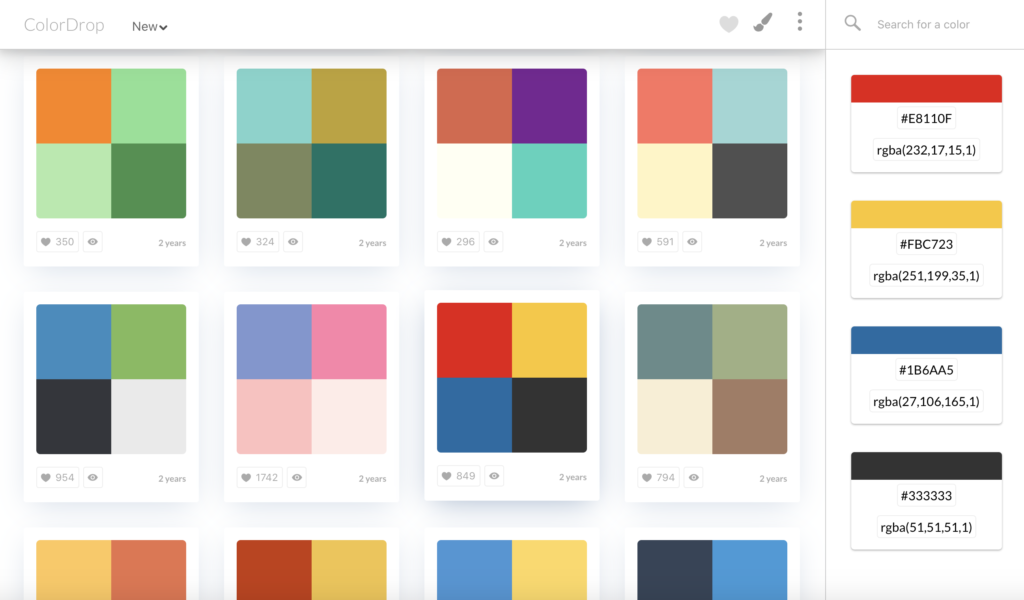
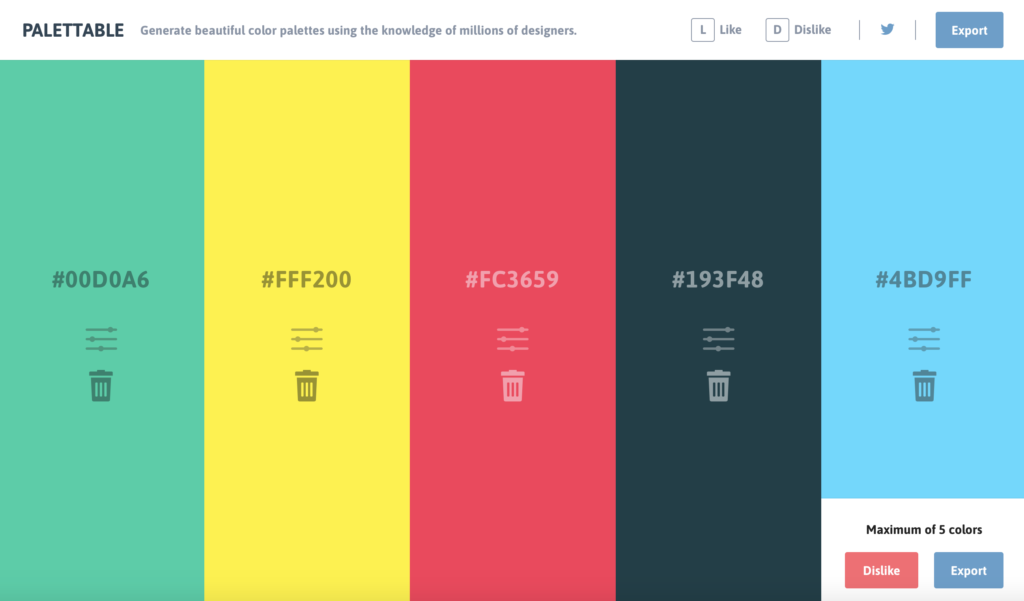
思いつく色だけでなく、様々な配色を紹介しているサイトや本を活用してみてください。


ここは表示されたカラーを好き・嫌いで判断していくと勝手に自分用のカラーパレットができます!!面白いです。

他にも様々なサイトがあります。覗いてみてくださいね。
- 配色アイデア手帖 めくって見つける新しいデザインの本
- かわいい色の本 デザインと言葉の配色ブック
本もたくさんあります!!
私もいくつか本を持っています。
デザインもイラストも、カラーの力って本当に大きいです。
イメージをガラッと変えてしまうので、大切に考えましょう!!!
3.全て説明できる
基本的にデザインで使用するカラーや書体、構成などは全て説明できる状態である方が説得力があるものに仕上がります。
また、伝えたい内容である”目的”が達成されやすいと思っています。
イラスト用のモックアップを作るためであれば、そこまで気にしなくても良いかもしれませんが、カラーや書体が持つ意味や役割を知っていて損はないです。
簡単に言えば、赤は「暖かいイメージがあり、購買意欲を掻き立てるカラーである」などです。
書体にも同じ様に、種類によって読者の受け取る印象は変わります。
理由は後付けでも構いません。選んだ後に、自分はなんでこれを使うんだろう?と考えてみましょう。
4.はみ出してもOK!
デザインは、はみ出しても良いのです!!
初めての方で、決めた枠組みの中に綺麗に収めようとする方が多くいます。
その結果、垢抜けない強弱のないデザインになってしまいがちです。
枠からほんのすこしはみ出しみたり、すこし枠からずらしてみるだけで、
ガラッと見え方が変わります。
また、視線にも入りやすくなる場合が多いです。
5.伝わらなければ意味がない!
よくある陥りやすい失敗は、見た目を重視しすぎて、内容がわかりづらくなってしまうことです。
何を伝えたいのか1.で決めた「目的」を常に意識して、”お洒落ぽい”が” 目的達成”を上回ってしまわない様にしましょう。
作成途中に客観的な視点で何回も見直すと良いです。
私の場合はPCの画面をiPadやiphoneに送って見てみたり、印刷をして必ず確認をします。
少し見る媒体を変えるだけで本当に見え方が変わって感じますよ!!
まずは、良いと思ったものを参考にする
なんかデザインって難しいと思われるかもしれませんが、実はそんなことはないです!!私は”パズル”に似ているなぁと思っています。
載せたい情報をどう配置して見せるか…。
優先順位の高い情報をどこに持っていくか…。
どんな表現で伝えるか…。
試行錯誤しているとピタッとくる時があります!!嬉しい!!
本を見て、ただ知識を入れることから始めるより、様々なデザインを見てみると良いと思います。
街中にあふれる広告やチラシ、パッケージやWEBのページ。
デザインはそこらじゅうに溢れています。
アプリでおすすめなのはPinterest。
以前にも紹介しましたが、簡単に様々なデザインやアイデアを見ることができます。
良いなと思ったデザインをピックアップして参考にしながら、作っていきましょう。
だんだんと作り方のコツが見えてくるはずです。
イラストのモックアップ作成の場合も、どんなところにイラストが使われているのか、私ならどんなイラストを描けるのか勉強する手段にもなります。
さいごに
いかがでしょうか??
今回は、デザインを作成する時の基本的な考え方を少しご紹介しました。
他にも色々な技がたくさん存在しますが、まずは詰め込まず、一つ一つ組み立てていくと良いでしょう。
私はイラストとデザインでは頭の使い方が少し違うと思っています。
でも、基本的にどちらも”目的”を達成するために作成するもの。
どちらもとても楽しいです。
この記事が誰かのお役に立てれば幸いです♪
ここまでお読みいただきありがとうございました!!
イラストレーターのあなんよーこ(@anan_illust)でした。