こんにちは。
イラストレーターのあなんよーこ(@anan_illust)です。

affinity designerとは?
ipadにはたくさんのペイントアプリがありますが、「affinity designer」は“ベクターグラフィックスソフトウェア”です。
パスを使ったベクターデータのイラストやデザインを作成することができます。
機能も盛りだくさんで、Adobe Illustratorと似た動きができます。
様々な機能の使い方や、指の動作などはほぼ全て公式サイトの動画で確認することができます。
動画は、日本語の字幕も付いているので安心ですよ。

使い方は、とっても簡単‼︎
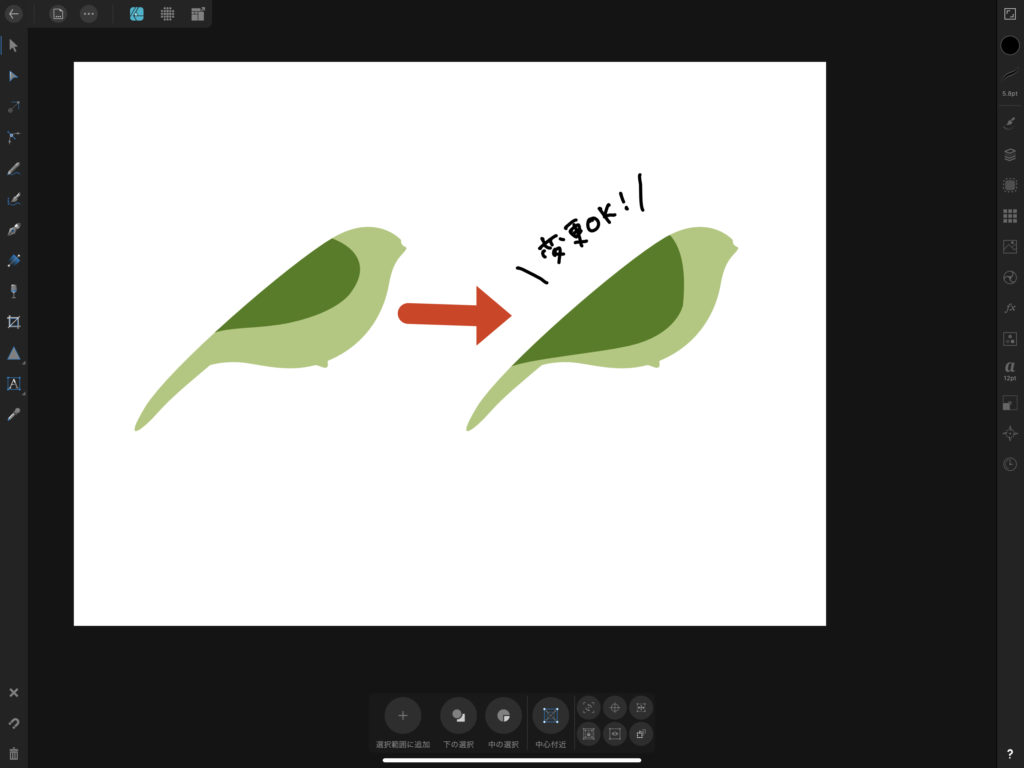
Adobe Illustrator歴10年程の私も、やはり最初は機能の位置などに戸惑いはありますが、なんとか鳥を描くことができました。

使用した機能は
- ペンツール
- クリッピングマスク
- グラデーション
の3つです‼︎
どれも知ってしまえば、使い方はとってもシンプル!!
ここでは❷クリッピングマスクと❸グラデーションについてご紹介します!!
1回できれば、使いこなせるようになりますよ。
1.クリッピングマスクの使い方
まず、クリッピングマスクとは、写真や画像などを別のオブジェクトの形に限定的に見せる方法です。
切り抜いたオブジェクトの大きさや位置は、クリッピングマスクした後も自由に変更できます。

今回は鳥の体の形に合わせ翼のオブジェクトをクリッピングマスクします。
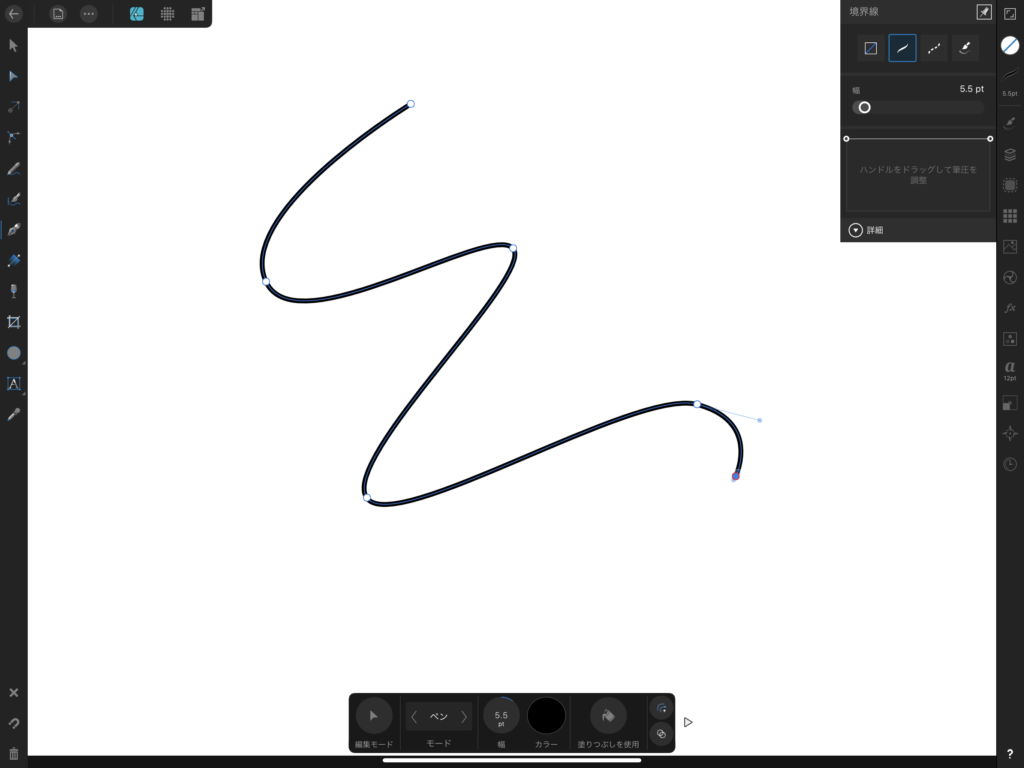
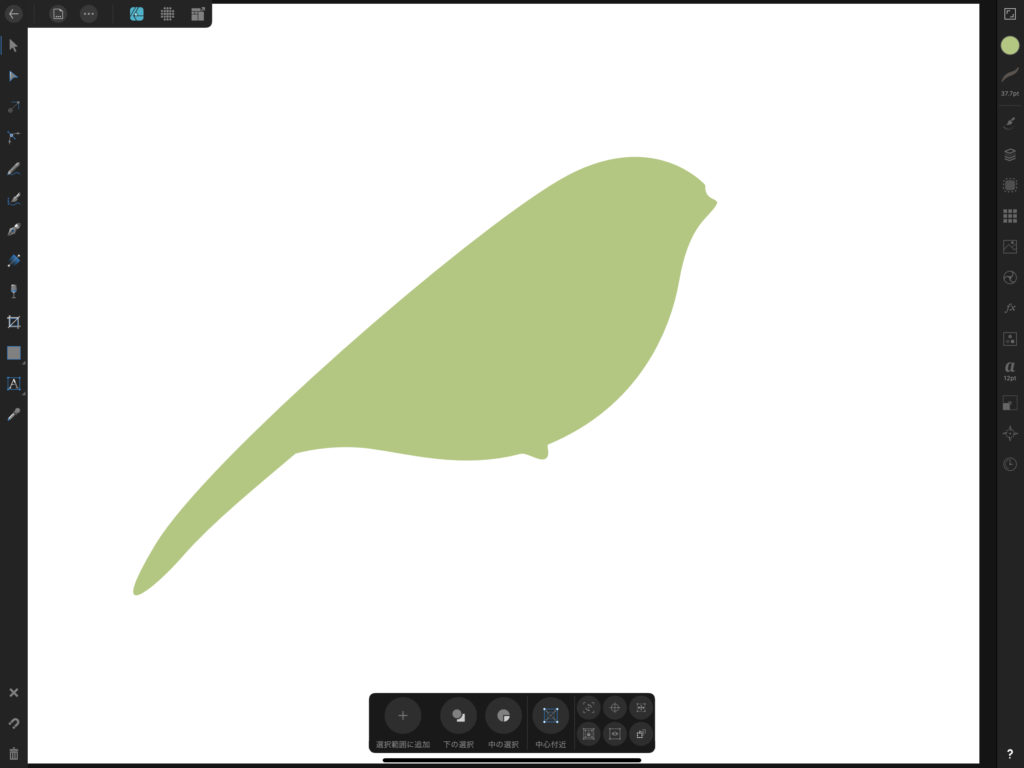
(1) まずは鳥さんの体の部分をペンツールで作成します。
(※ペンツールはAdobe Illustratorとほぼ一緒です!!画面に直接ペンツールで線を描くってこんなに気持ちいいんですね!)

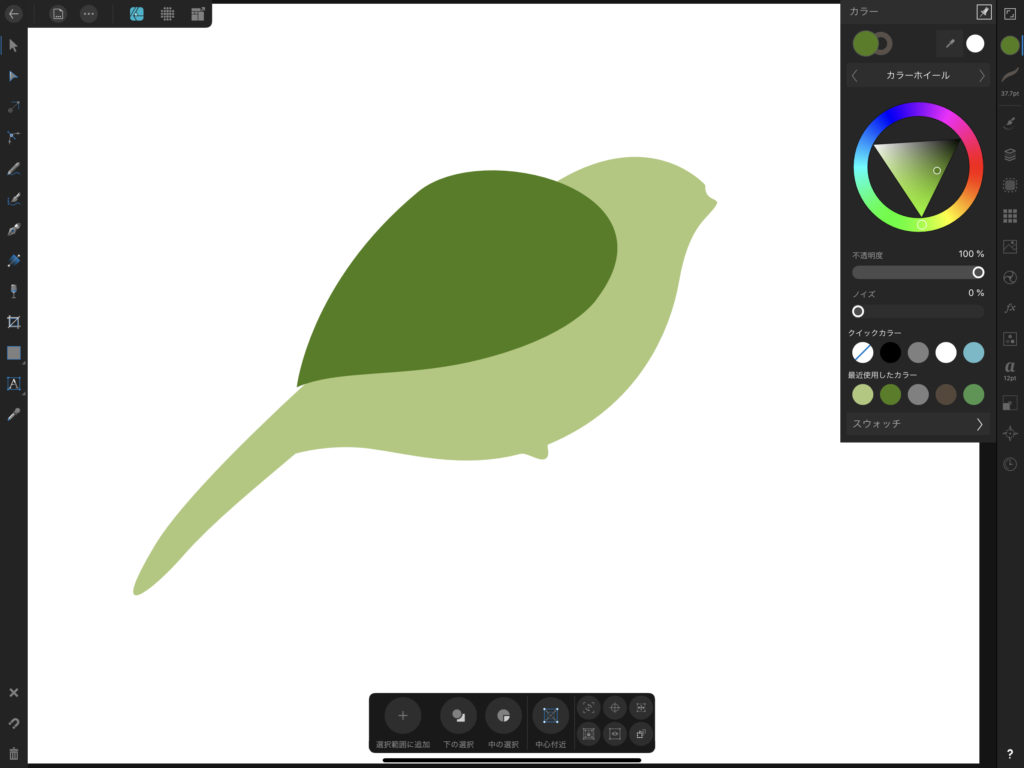
(2) 次に翼の部分を作成します。
クリッピングマスクするのではみ出しても大丈夫です。

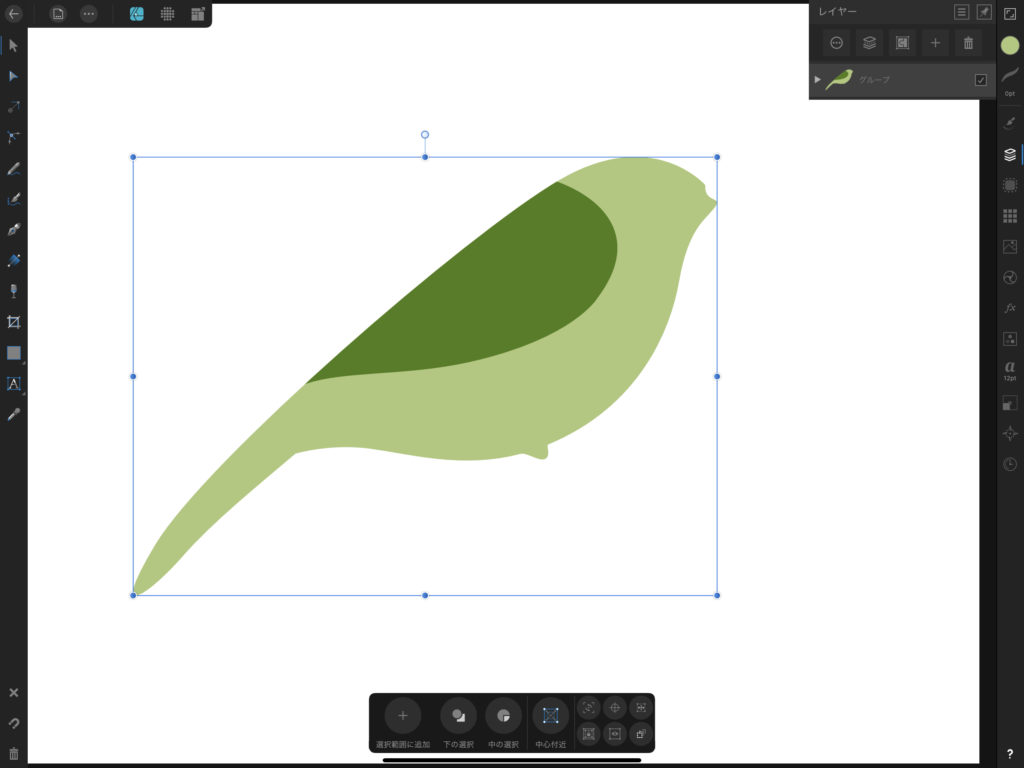
(3) 最後に、クリッピングマスクです!!
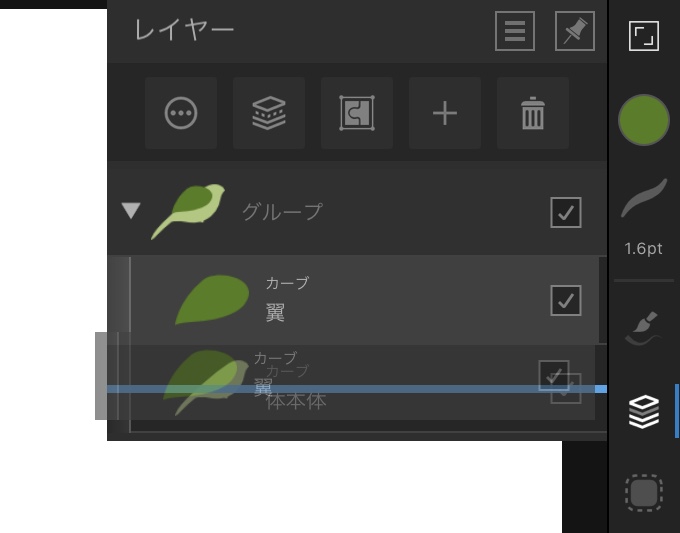
翼を体の形に合わせてクリッピングマスクするため、翼のレイヤーを体本体のレイヤーの上にドラッグします。

そうすると

このように体のオブジェクトに合わせて翼が綺麗に切り抜けました。
ただ、レイヤーを位置を変更するだけなので、とっても簡単です!
2.グラデーションの作り方
翼にグラデーションをつけます。
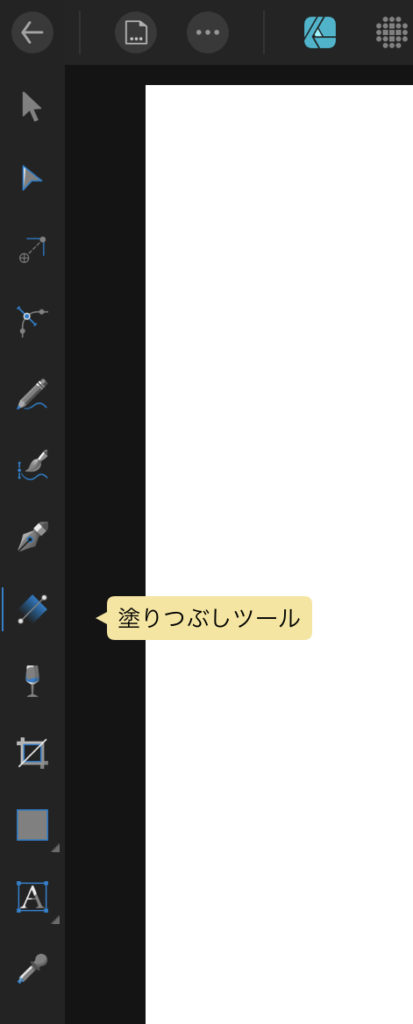
(1) 翼部分を選択して「塗りつぶしツール」を選択します。

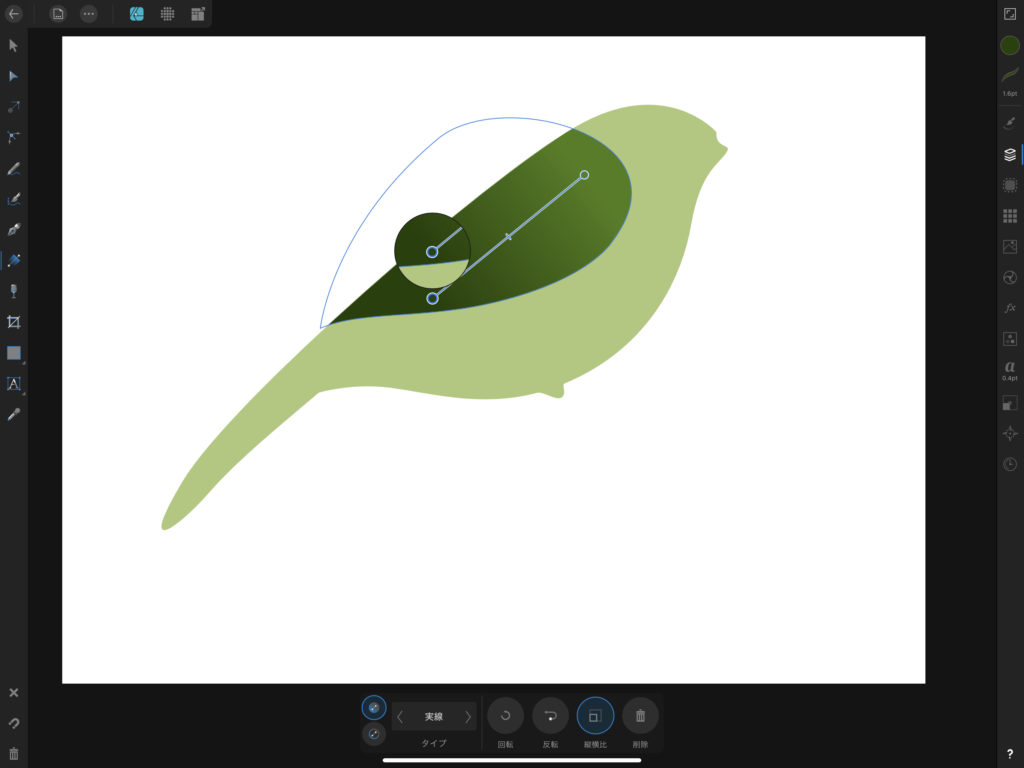
(2) グラデーションをかける部分をドラッグします。

そうするとあっという間にグラデーションになります!
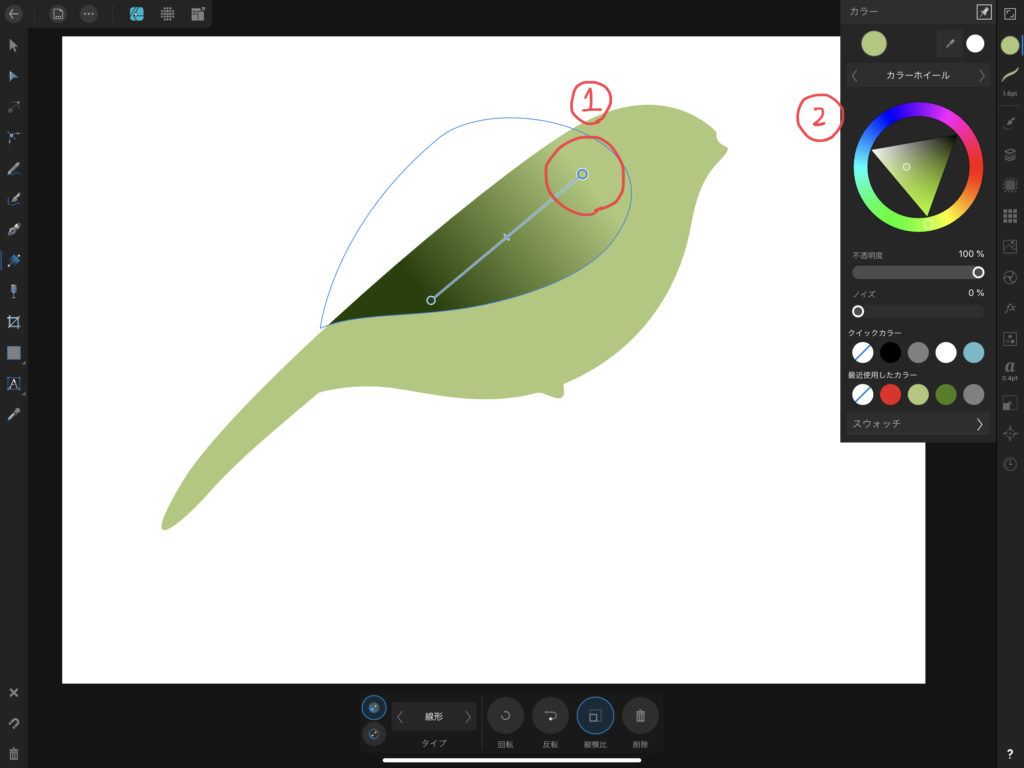
(3) 色味の変更は、①グラデーションツールの変更したい部分の丸を選択して、そのまま②カラーパネルから好きな色を選択するだけです。

これだけで好きなグラデーションを自由に作成できます!!
さいごに
これだけのツールでも、このようなイラストを作成できるんです!!

すごいですよね!線幅の調整方法など、パソコンにはない感覚的な操作方法も触っていると楽しくなってきます。
どんどん使って作品作りにも生かしていきたいです!!

ここまでお読みいただきありがとうございました!!
イラストレーターのあなんよーこ(@anan_illust)でした。